I make
- Everything
- Brand Identities
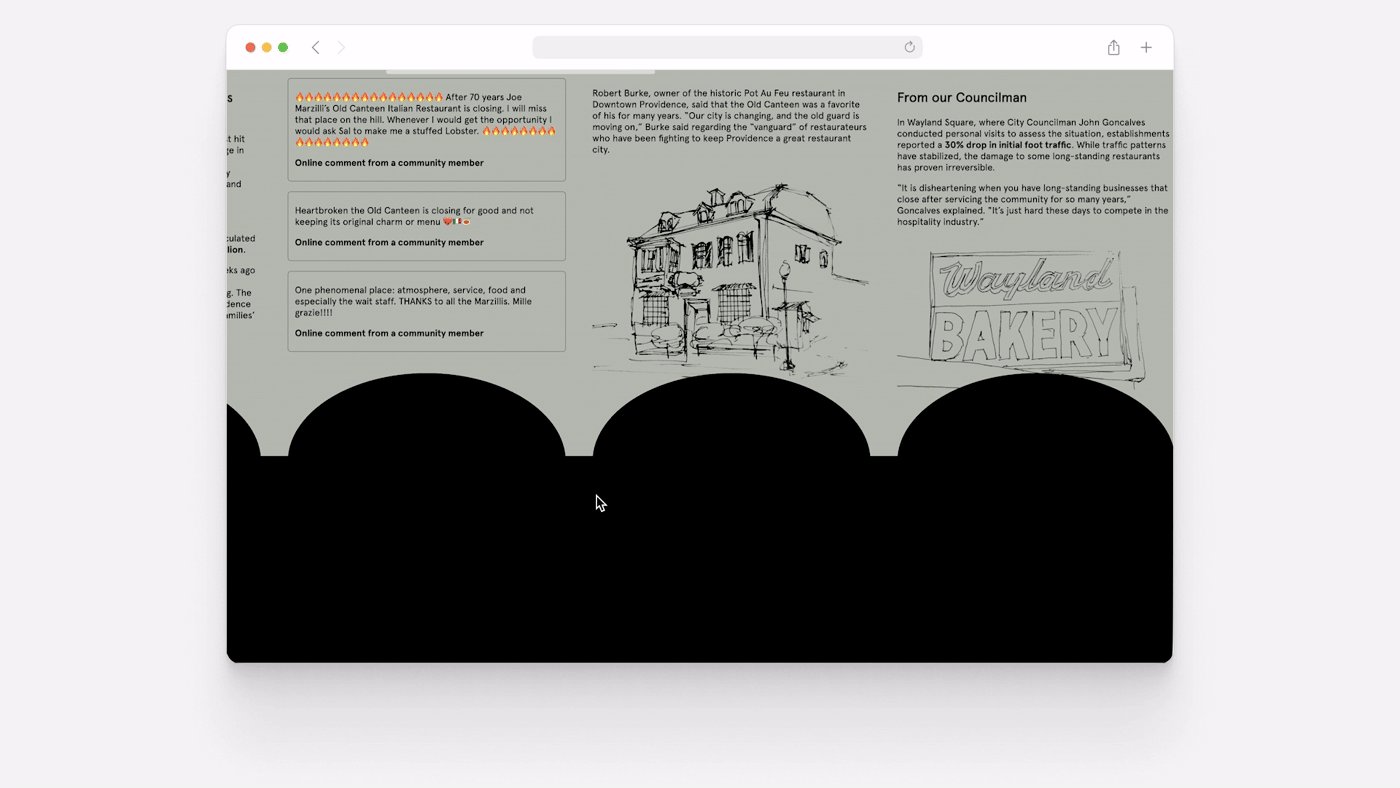
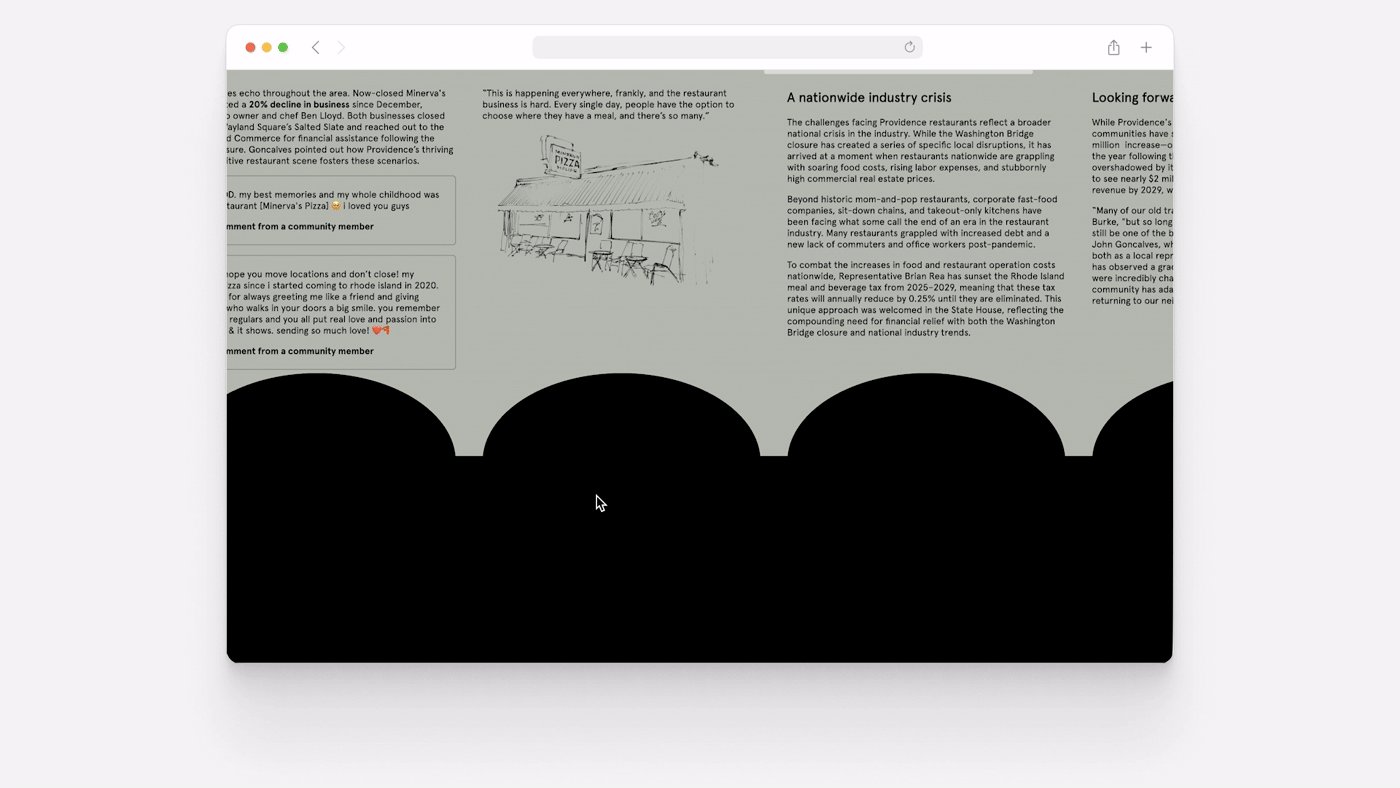
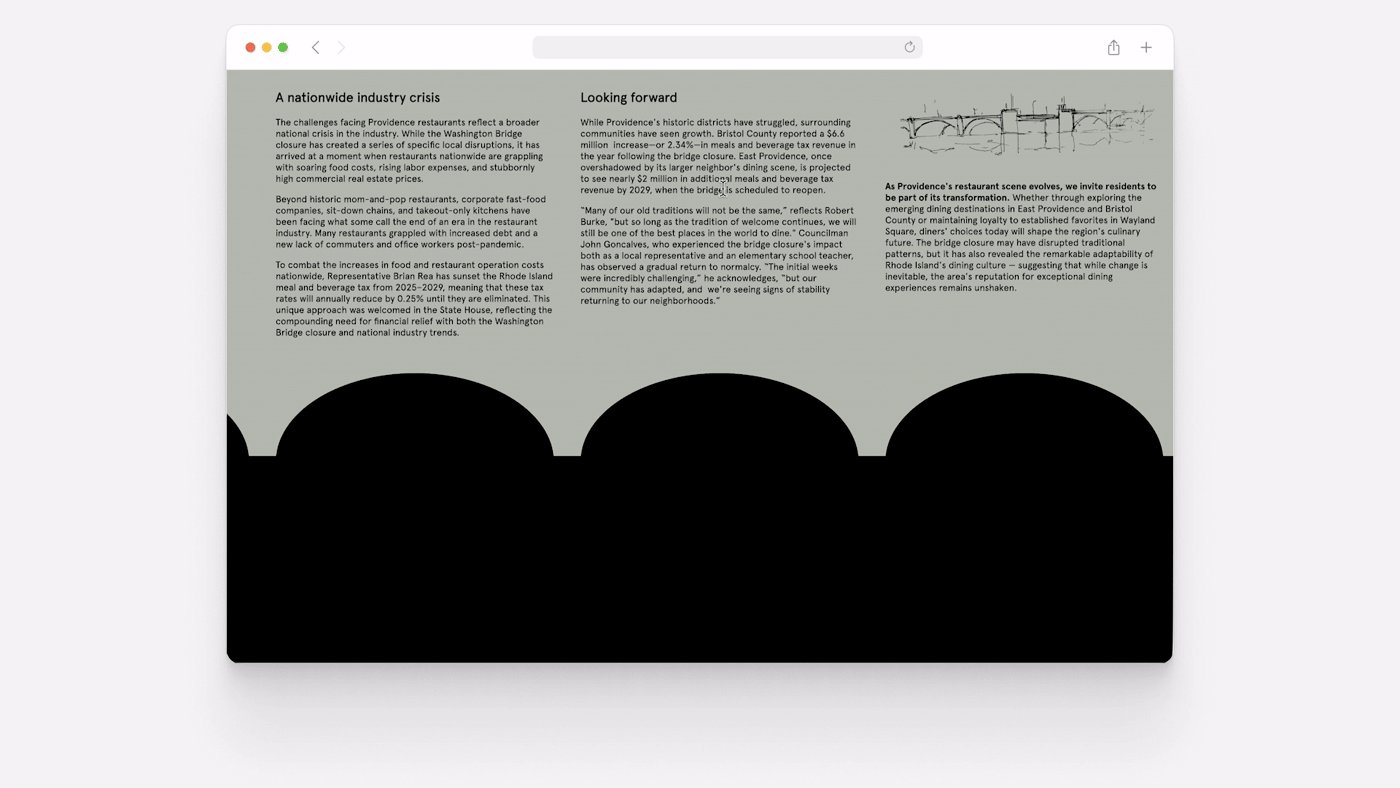
- Digital and Web Designs
- Exhibition Identities
- Packaging
- Print and Editorials
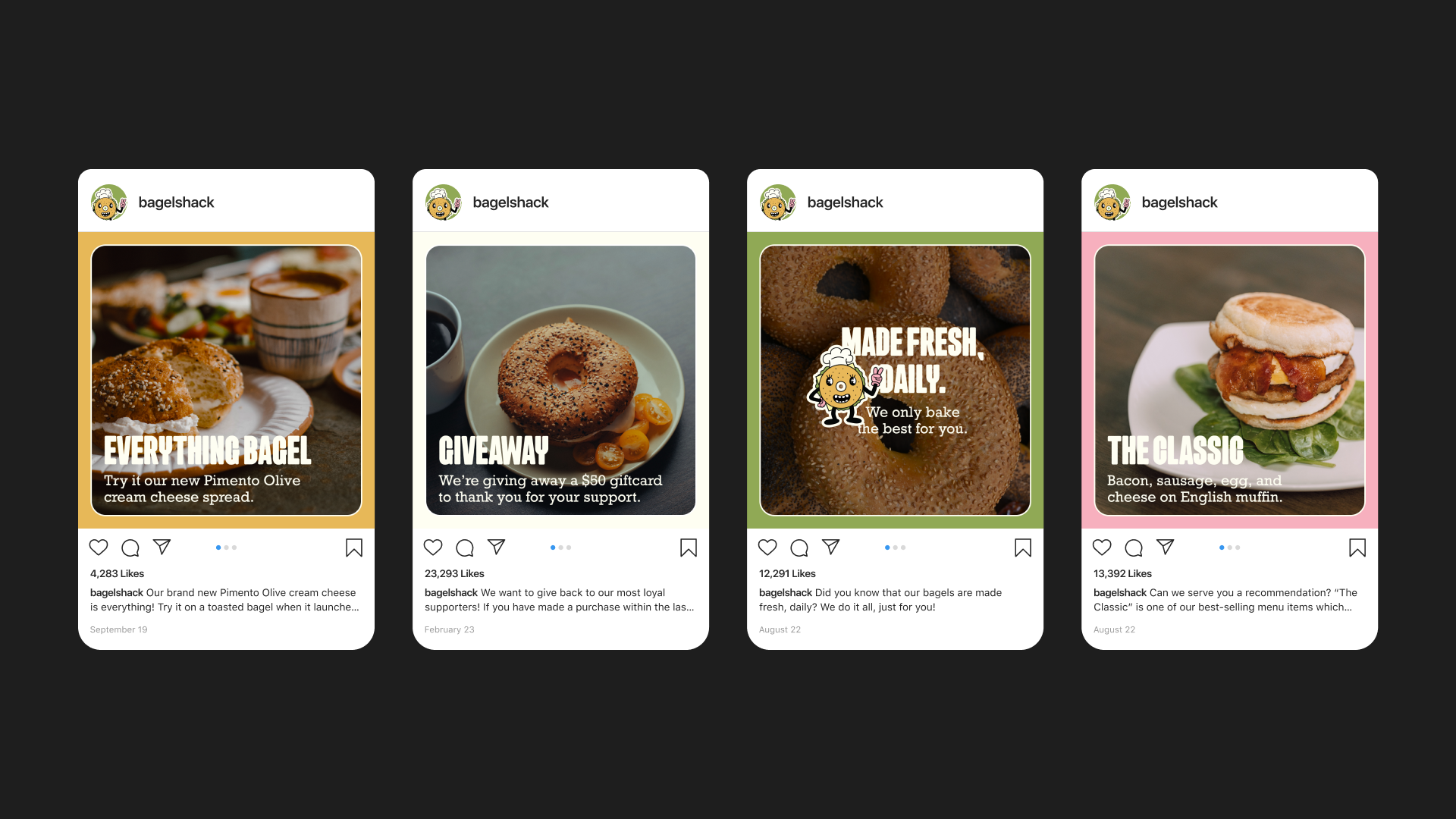
- Social Media Content
- 3D Models
Lucy Nguyen Pham is a designer and MFA Graphic Design candidate at the Rhode Island School of Design.
 My go-to order is an iced coffee or americano
My go-to order is an iced coffee or americano
Sometimes designing; always caffeinated.
˚₊‧꒰ა ₍ᐢ. ̫.ᐢ₎ ໒꒱ ‧₊˚





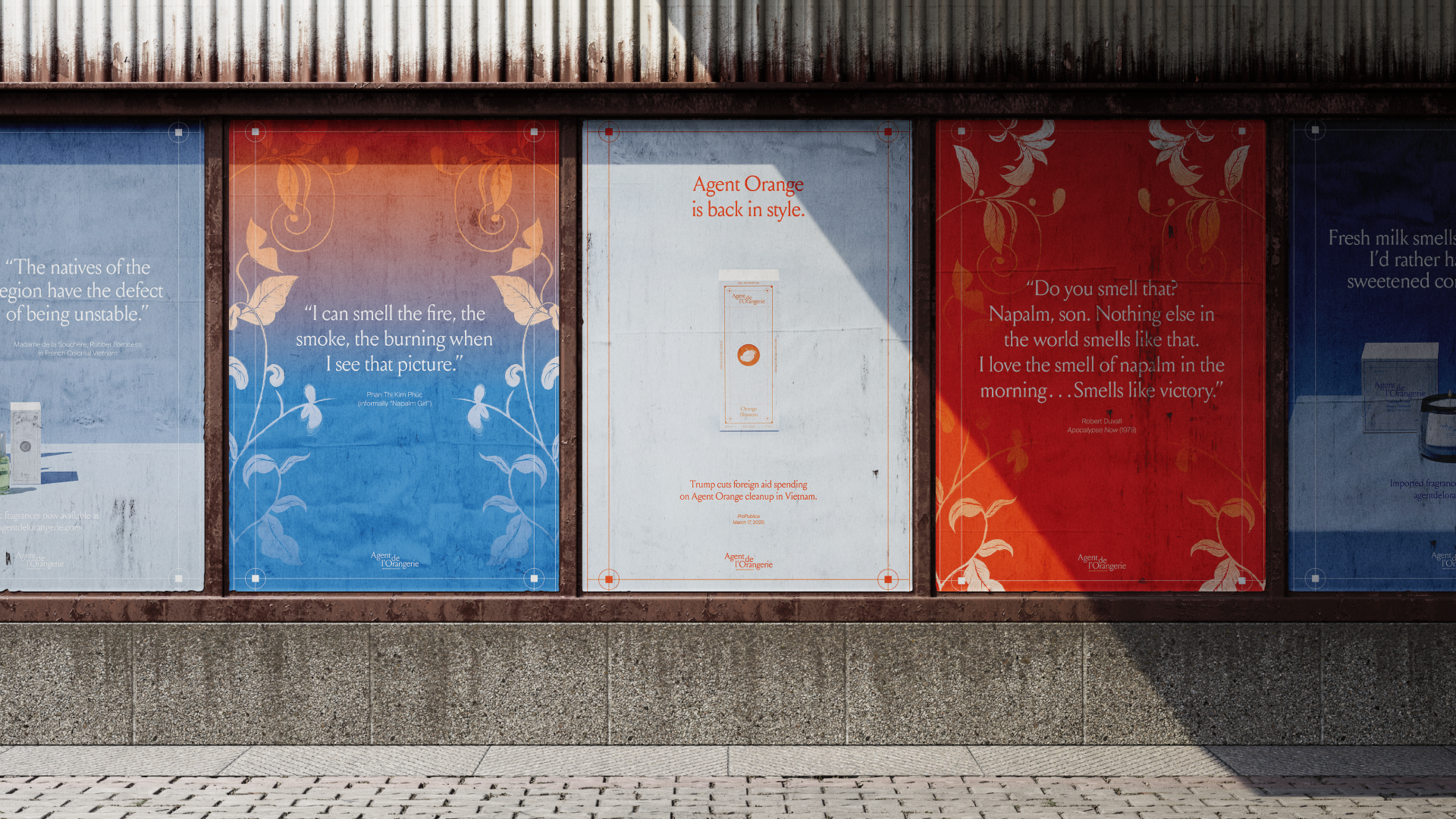
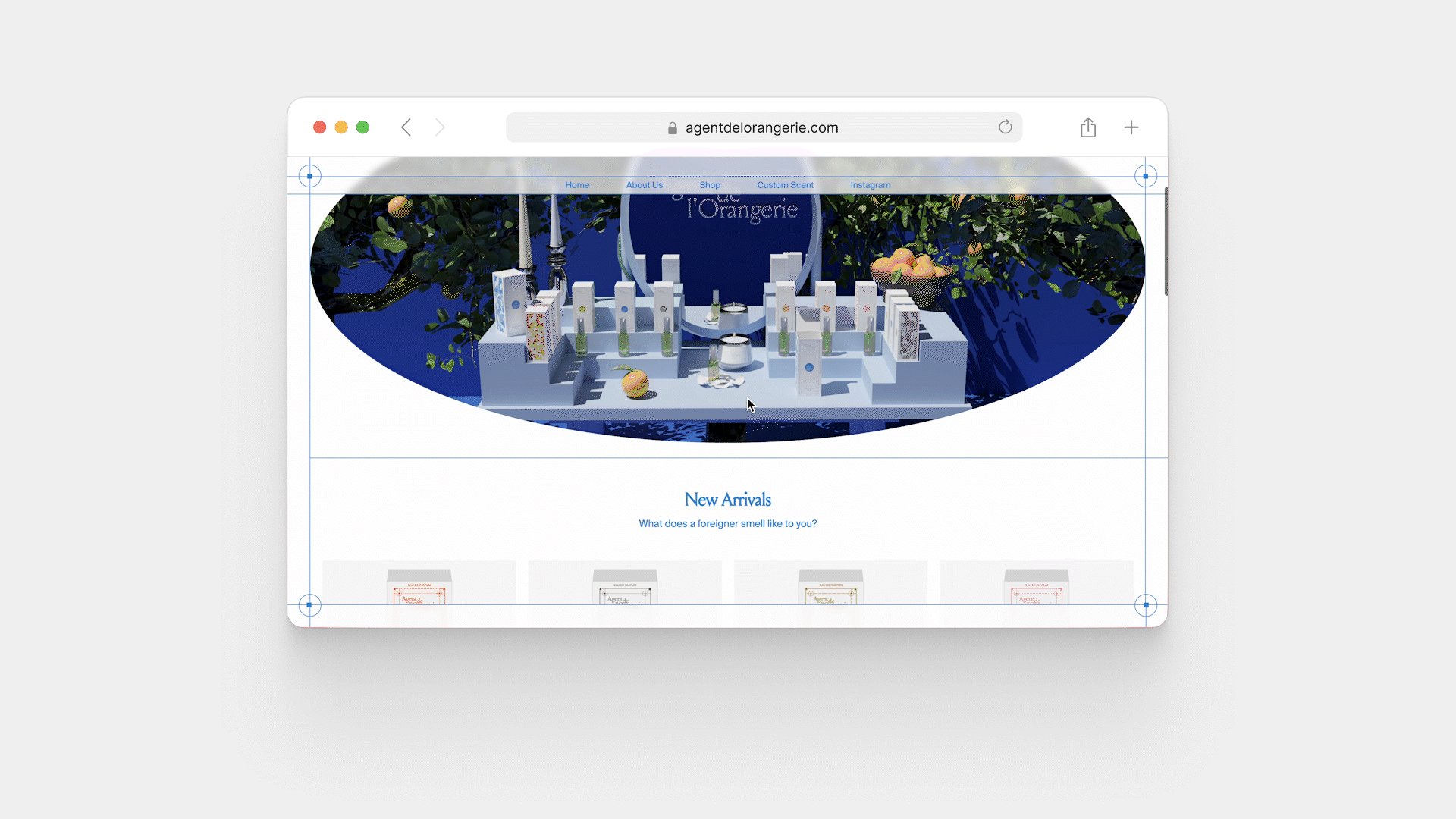
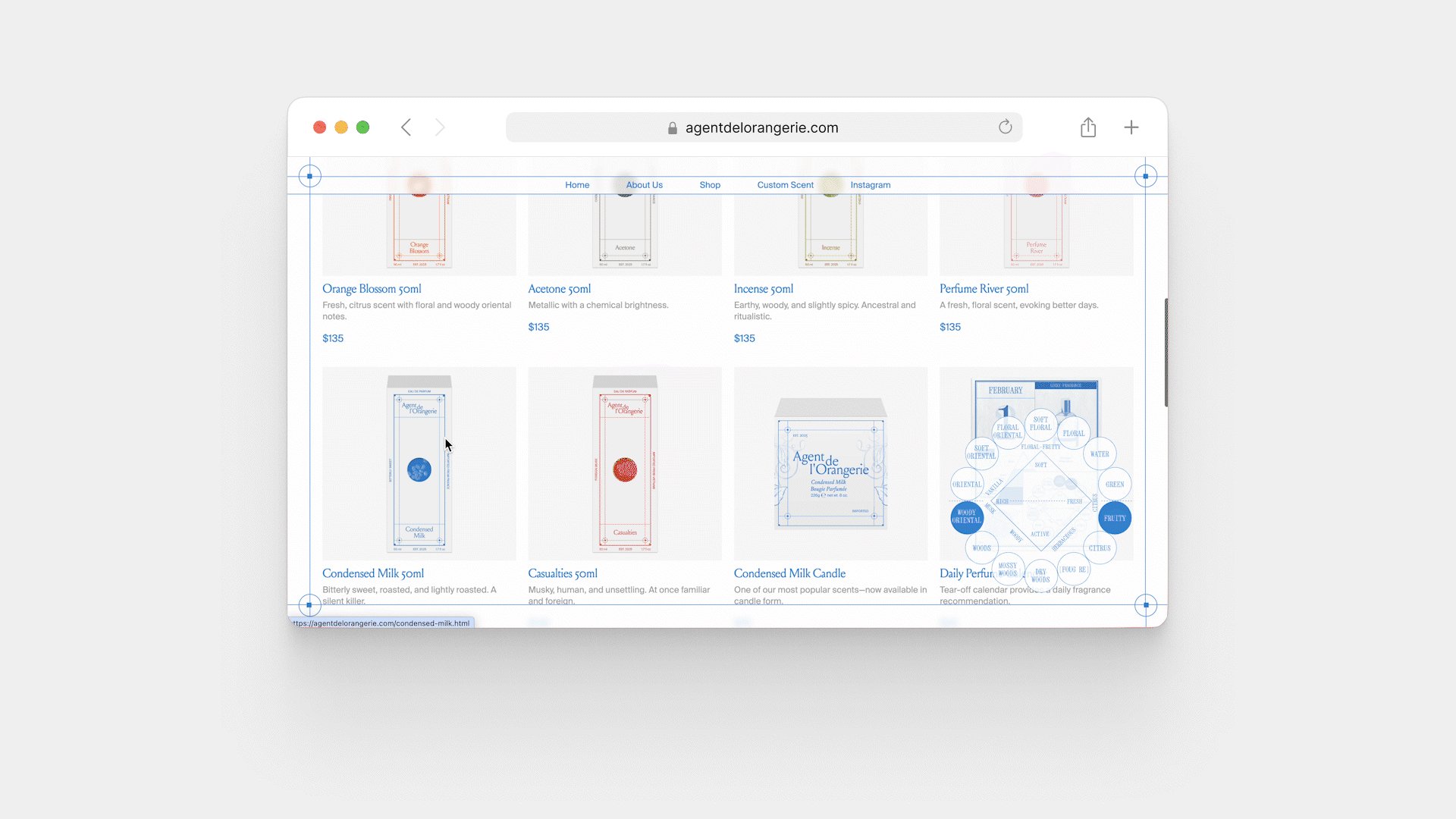
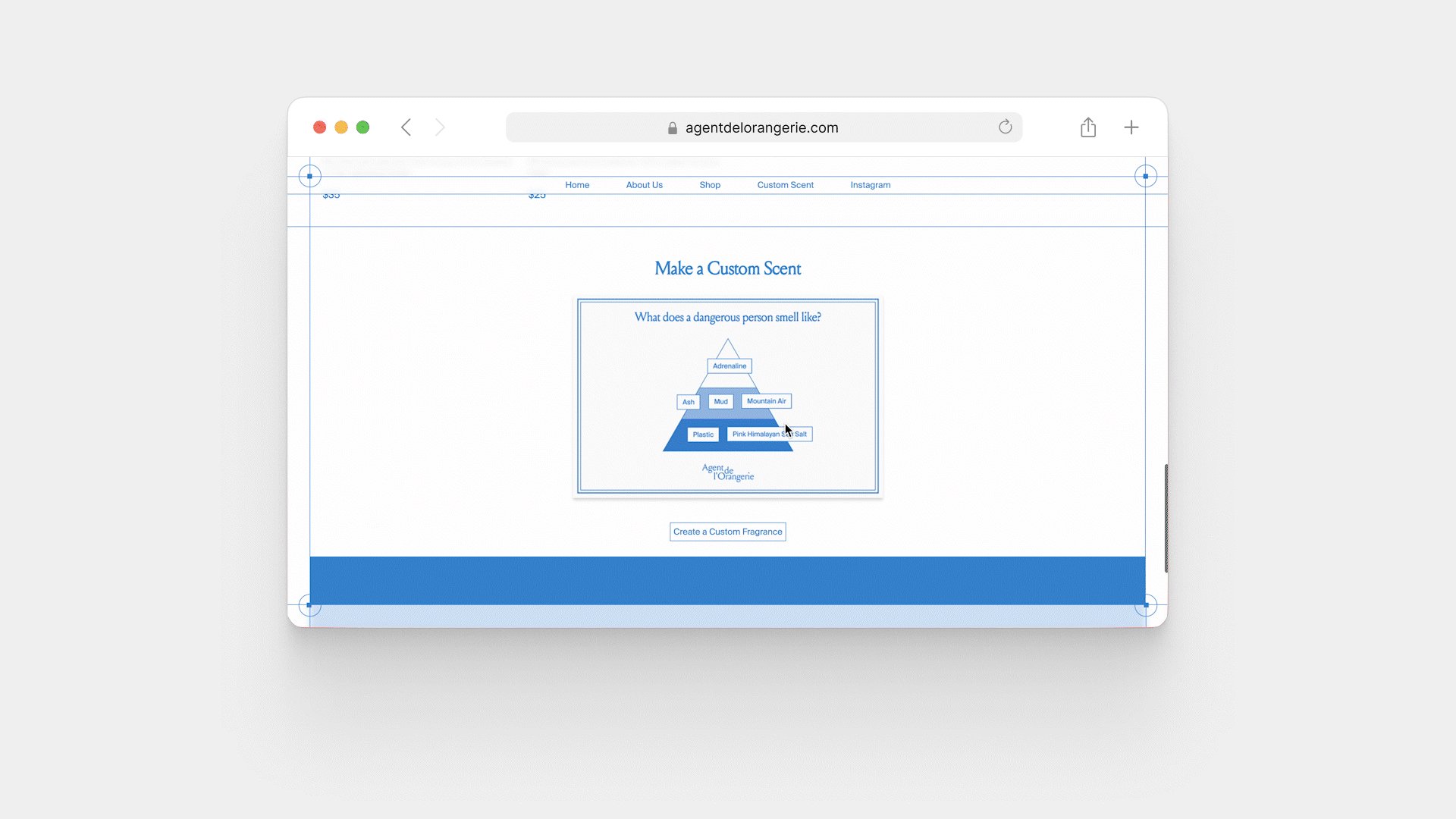
Agent de l'Orangerie: The Politics of Scent
( Brand Identity, Web Design, Packaging, 3D )





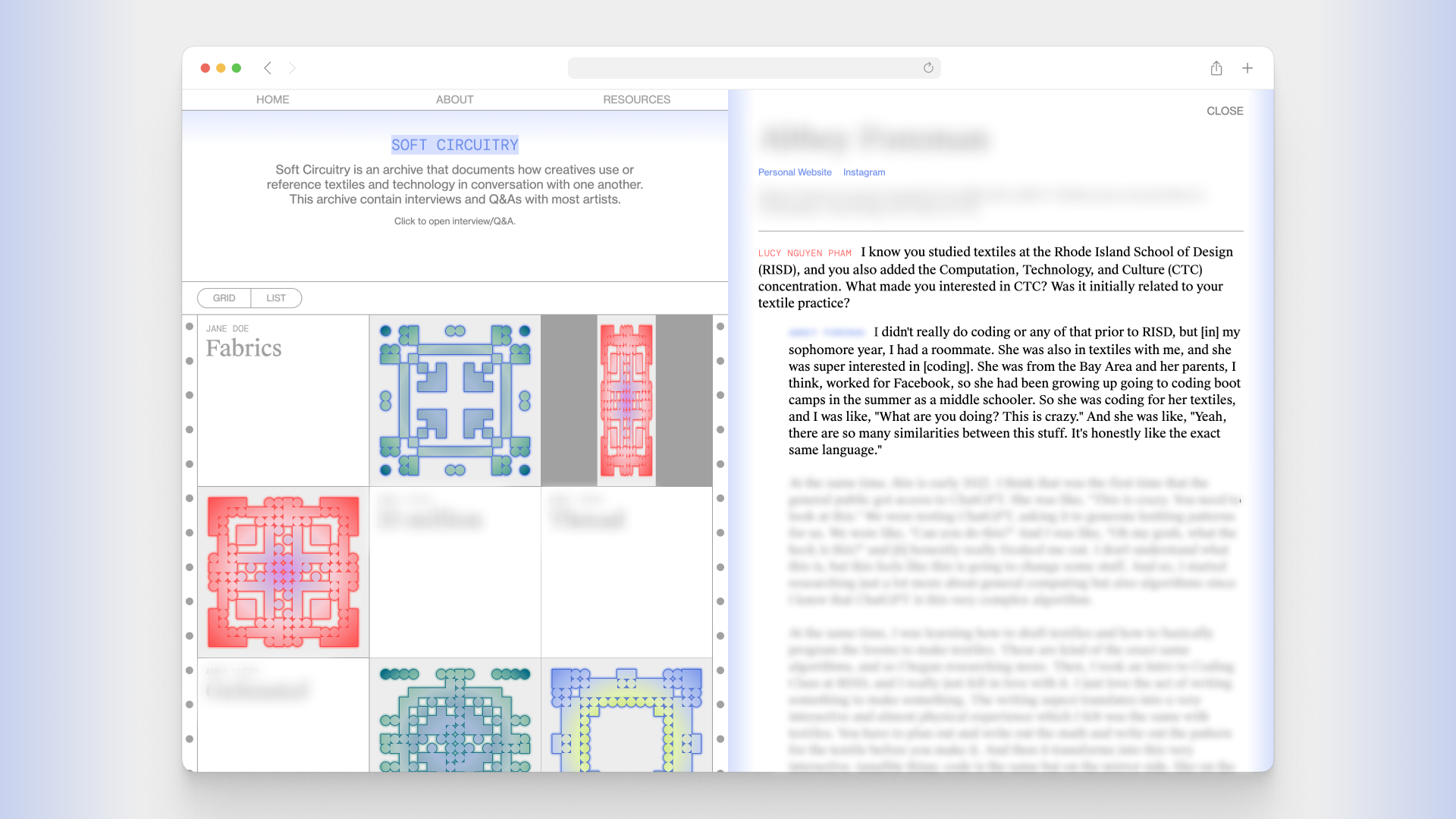
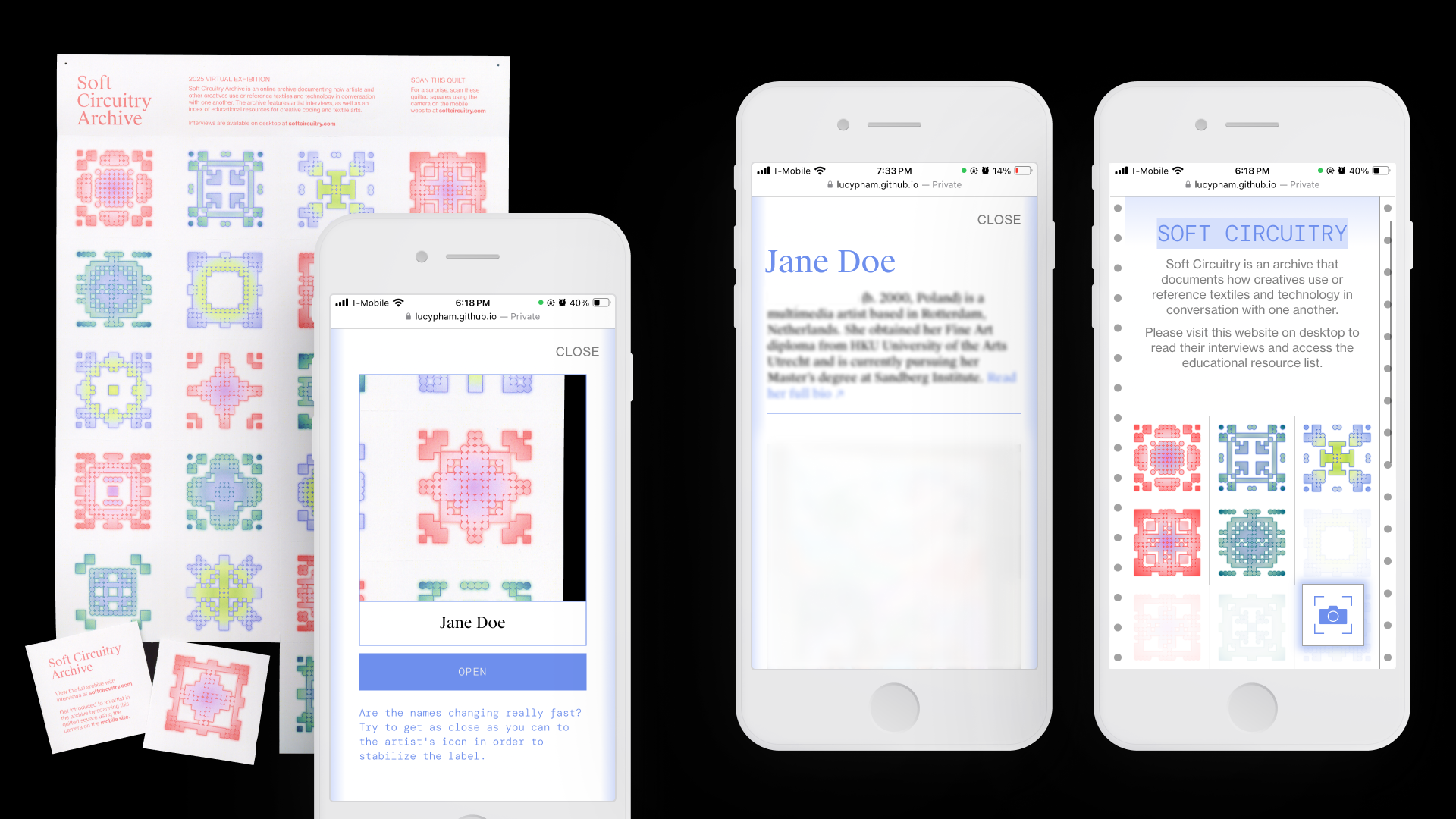
Soft Circuitry Archive
( Web Design, Identity Design, Poster, Scarf ) Case Study in Progress




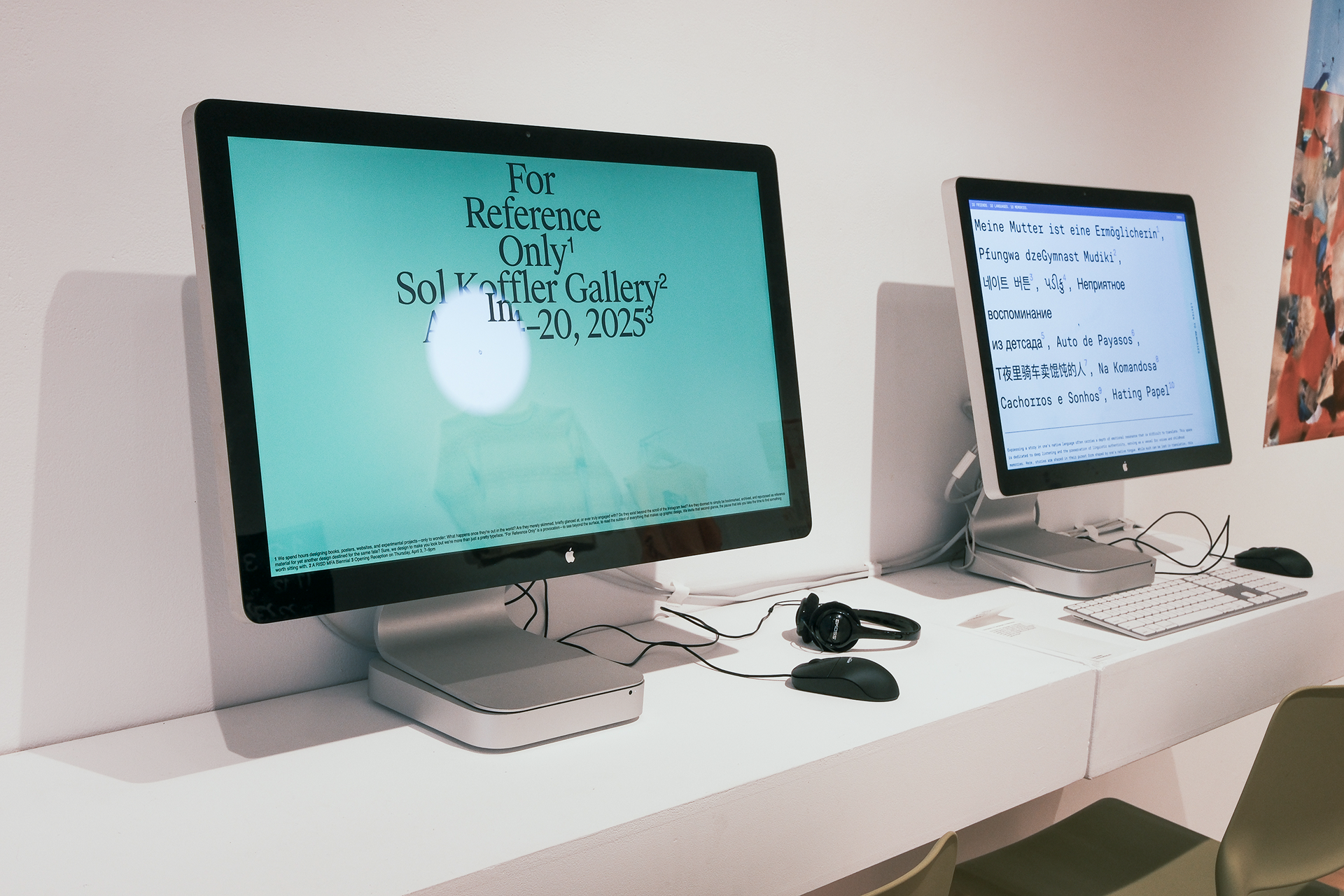
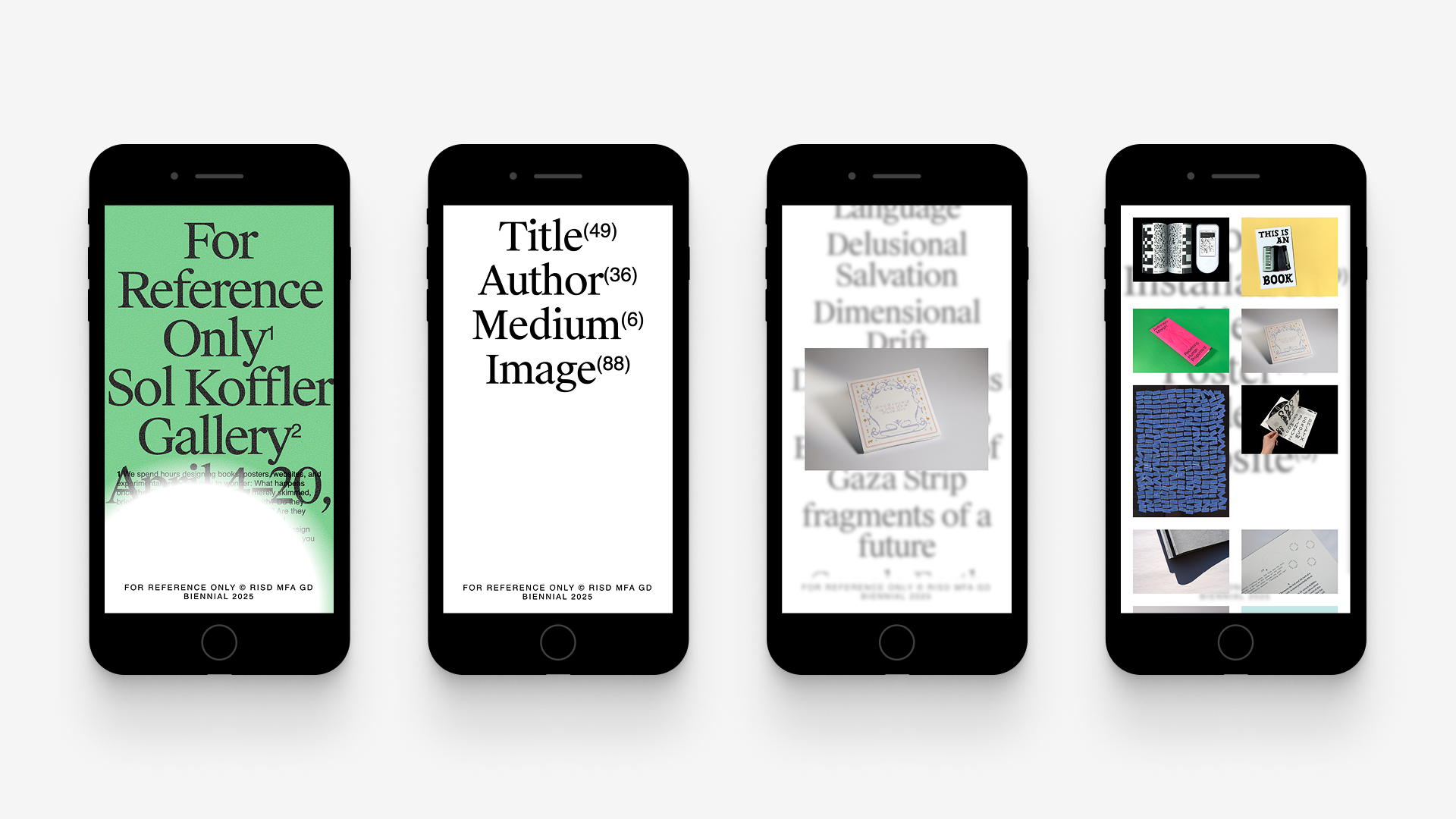
For Reference Only: 2025 RISD MFA Graphic Design Biennial
( Web Design )



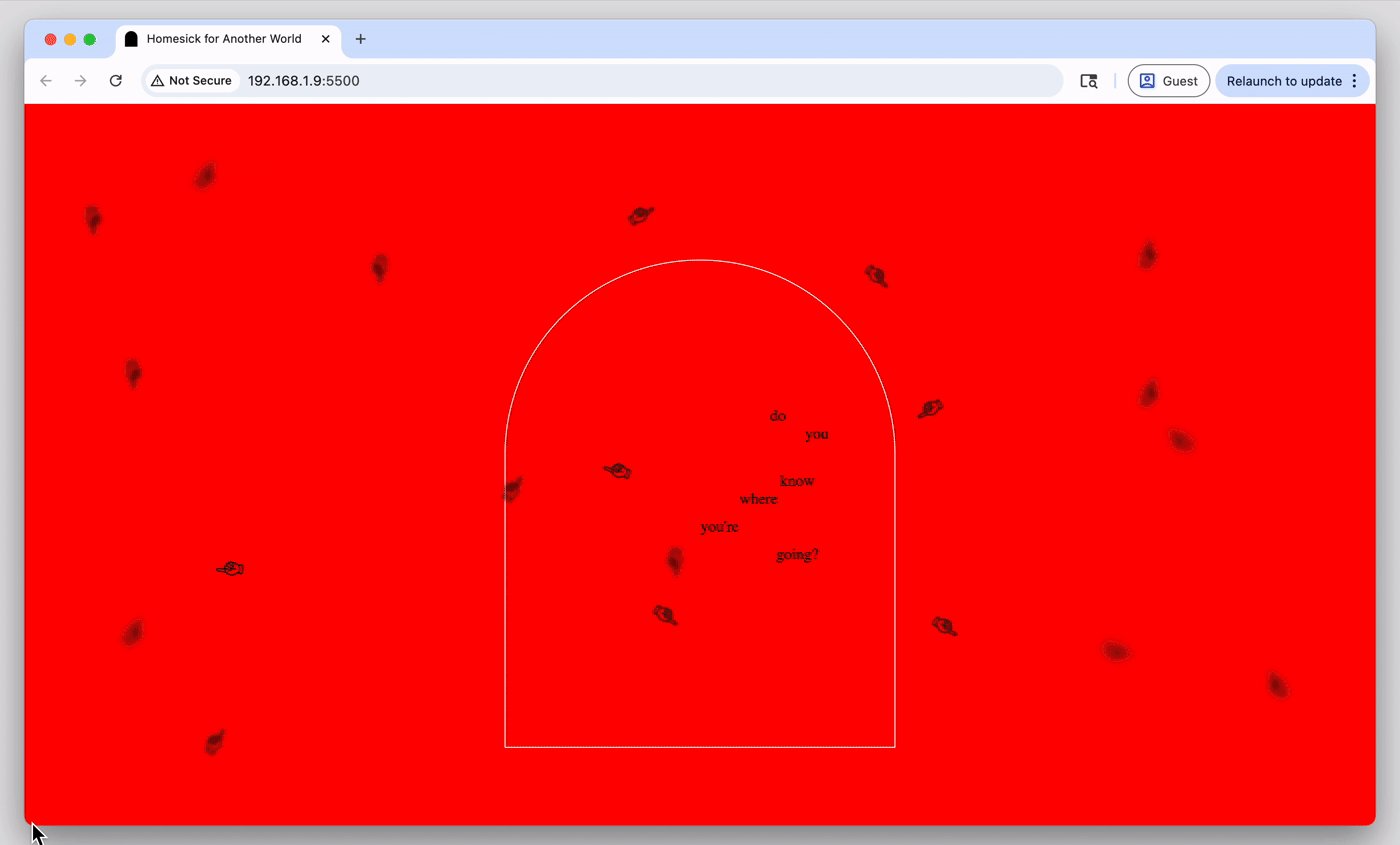
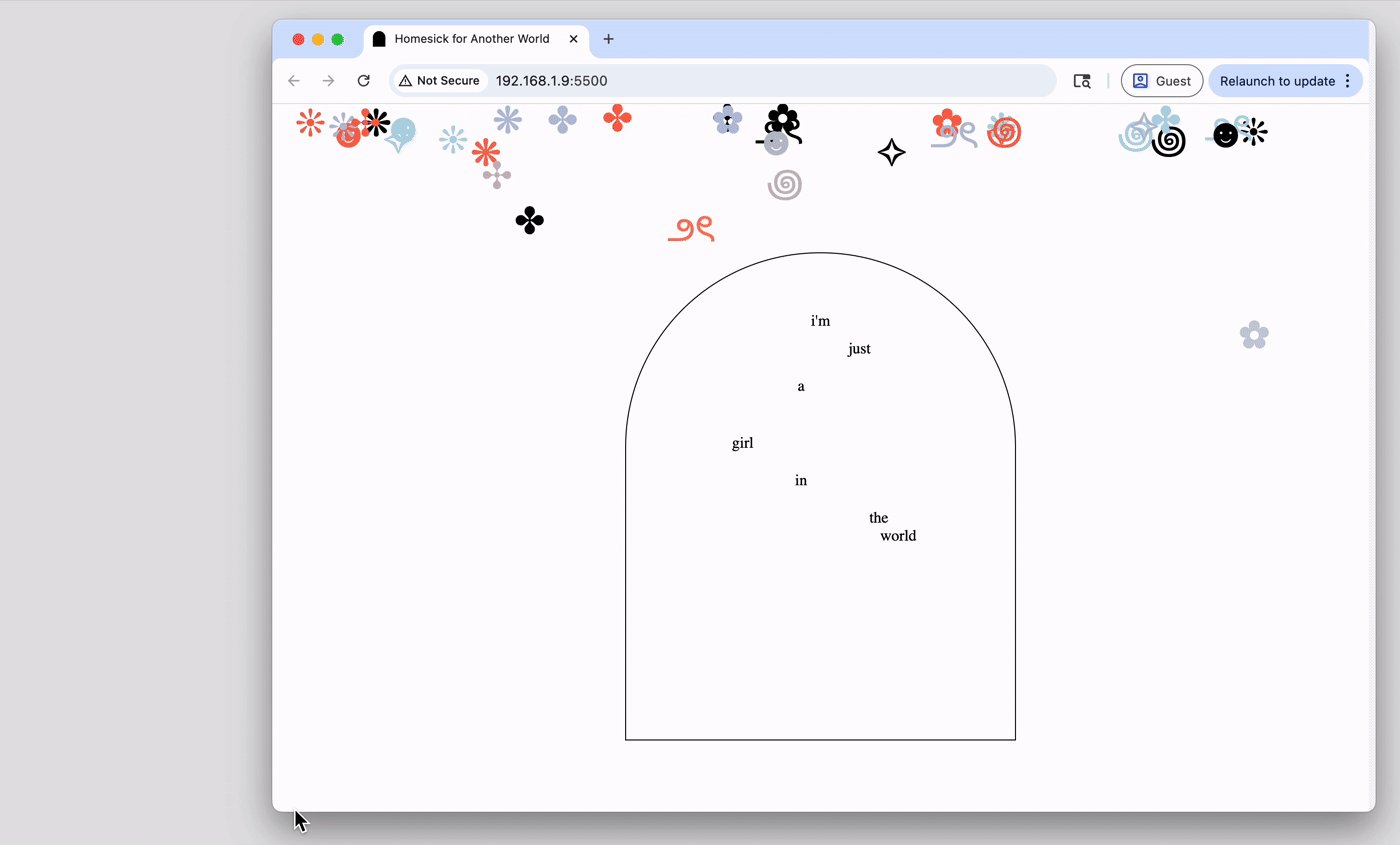
Handmade Web and Creative Coding
( Web Design, Creative Coding )









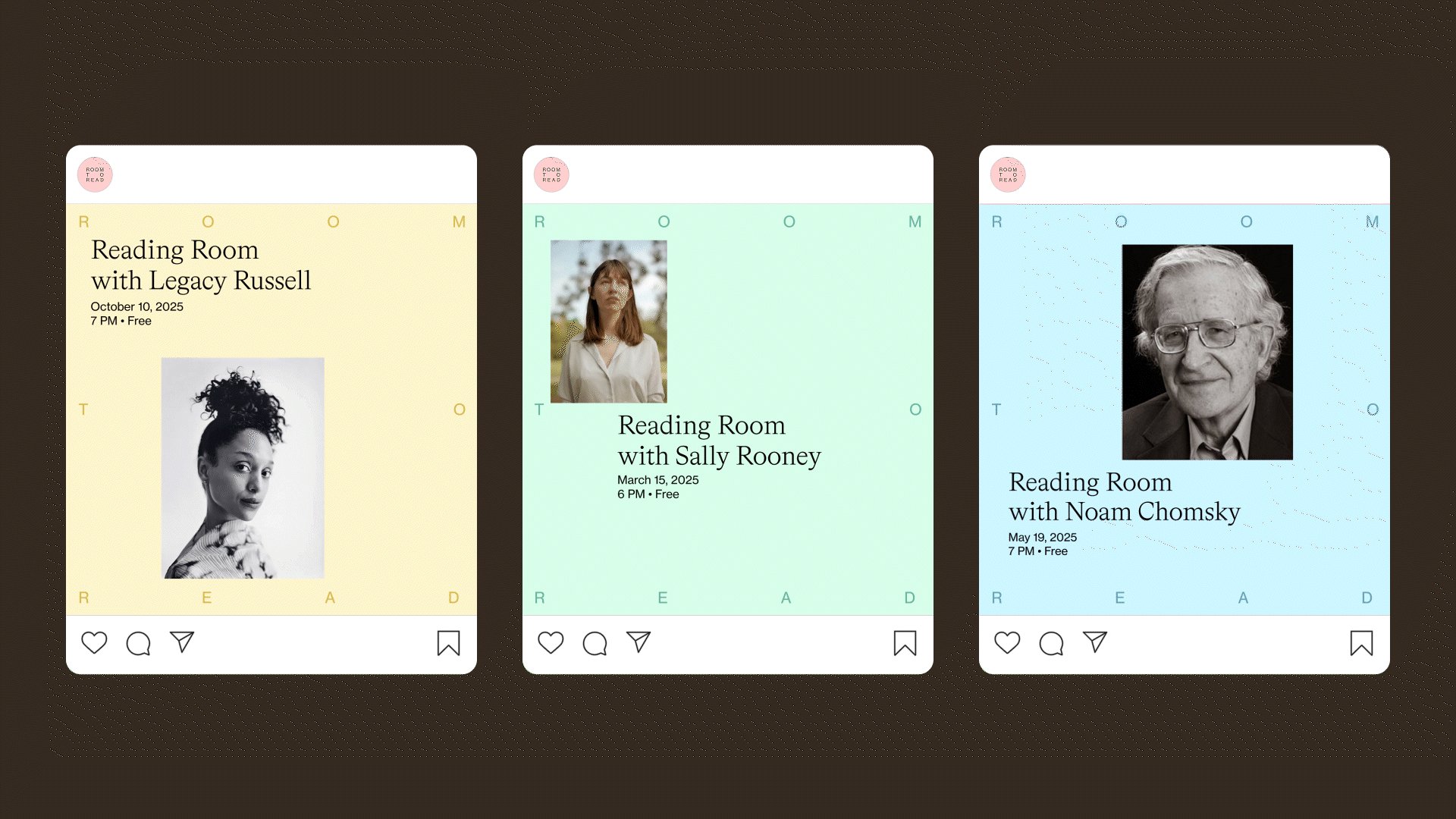
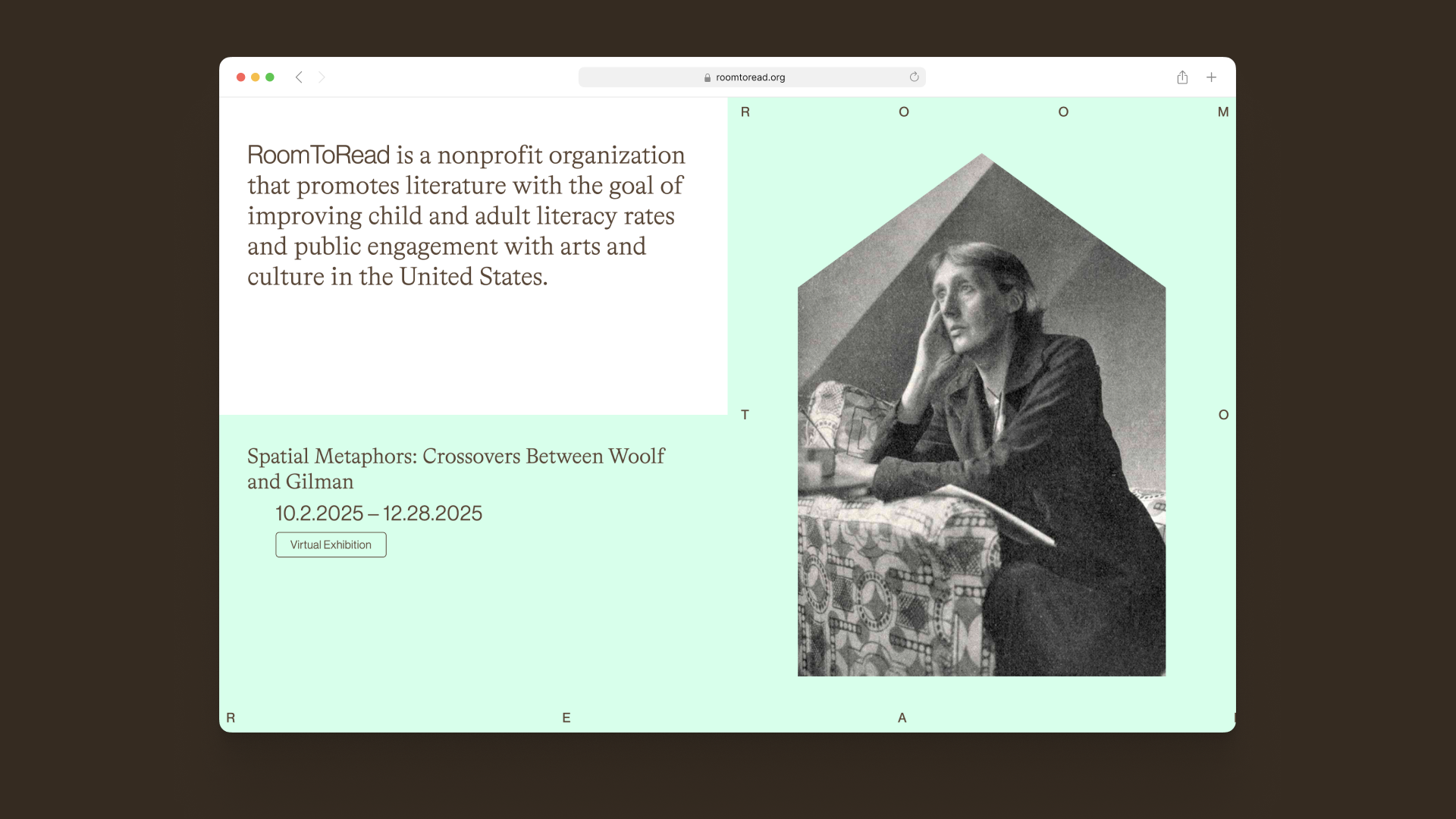
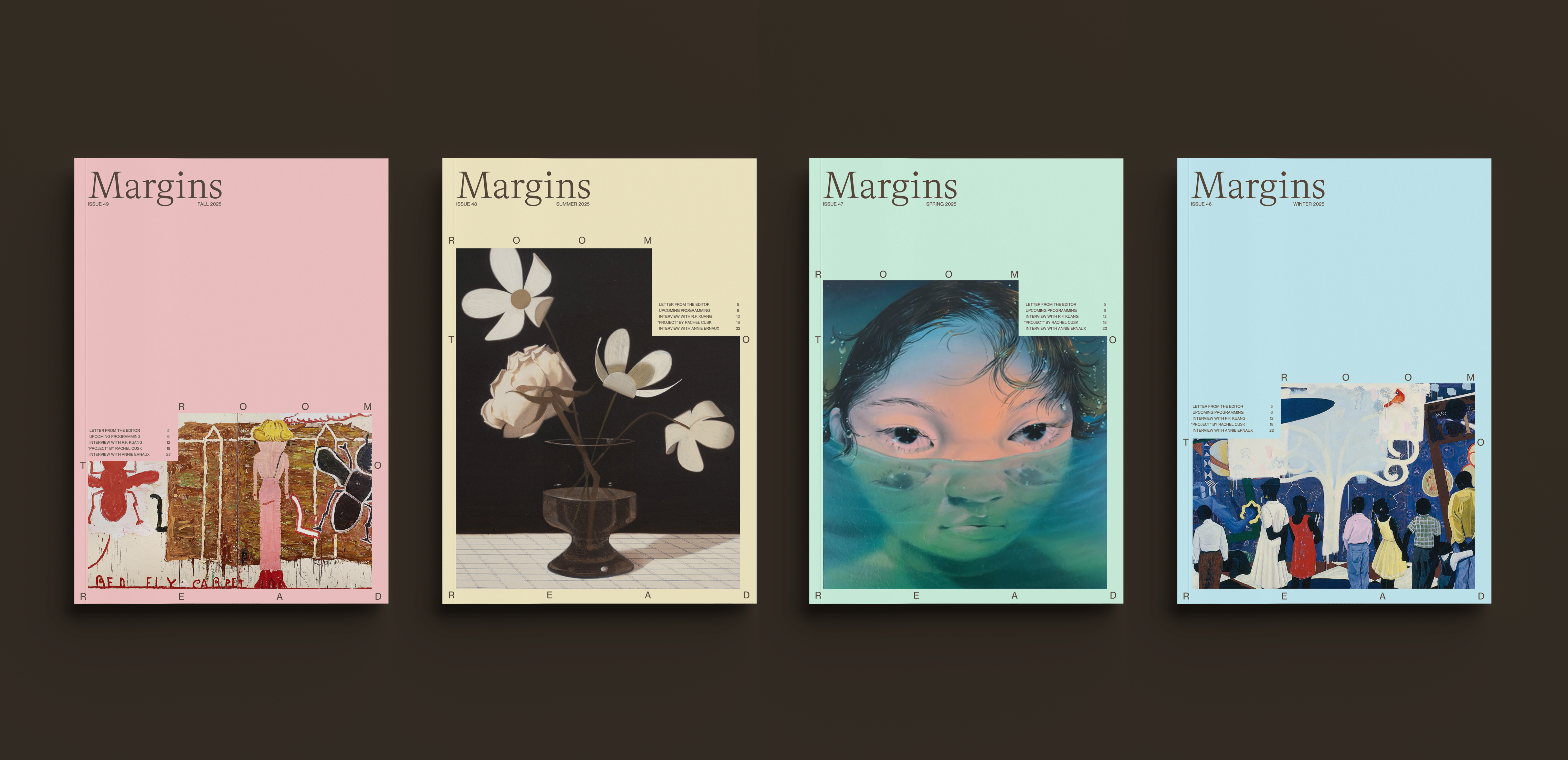
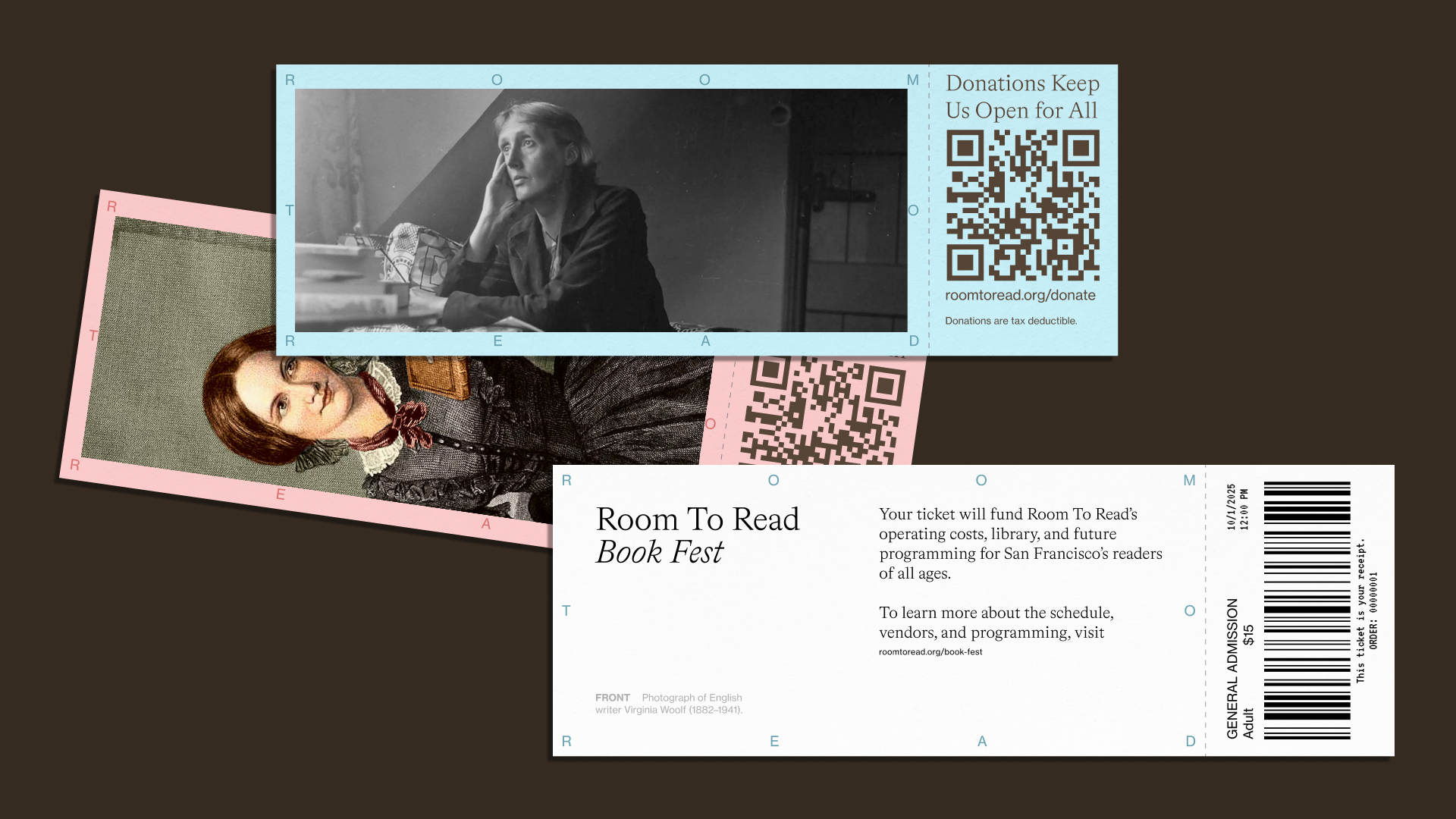
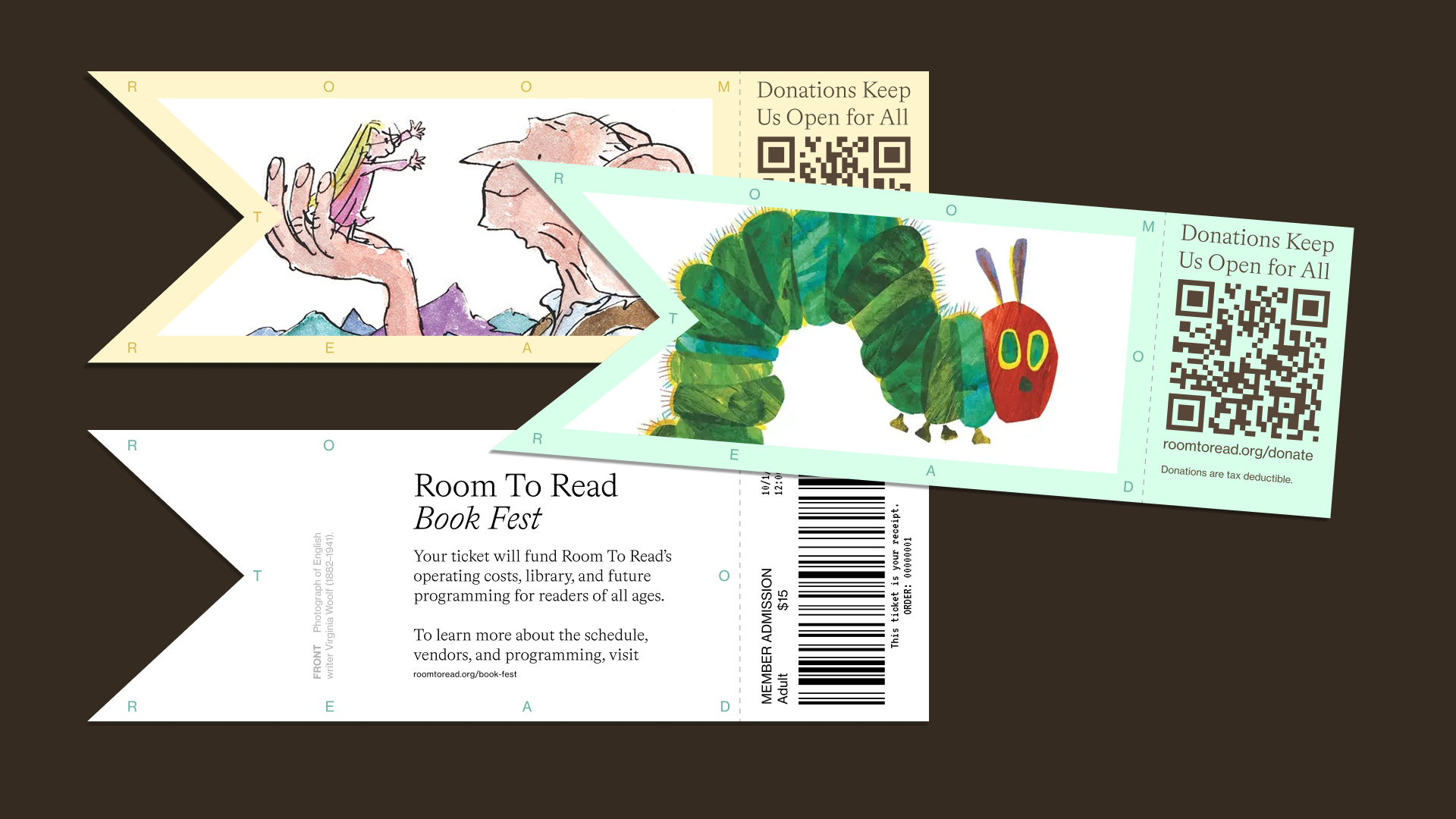
Room to Read
( Brand Identity Design, Motion Design ) Case Study in Progress



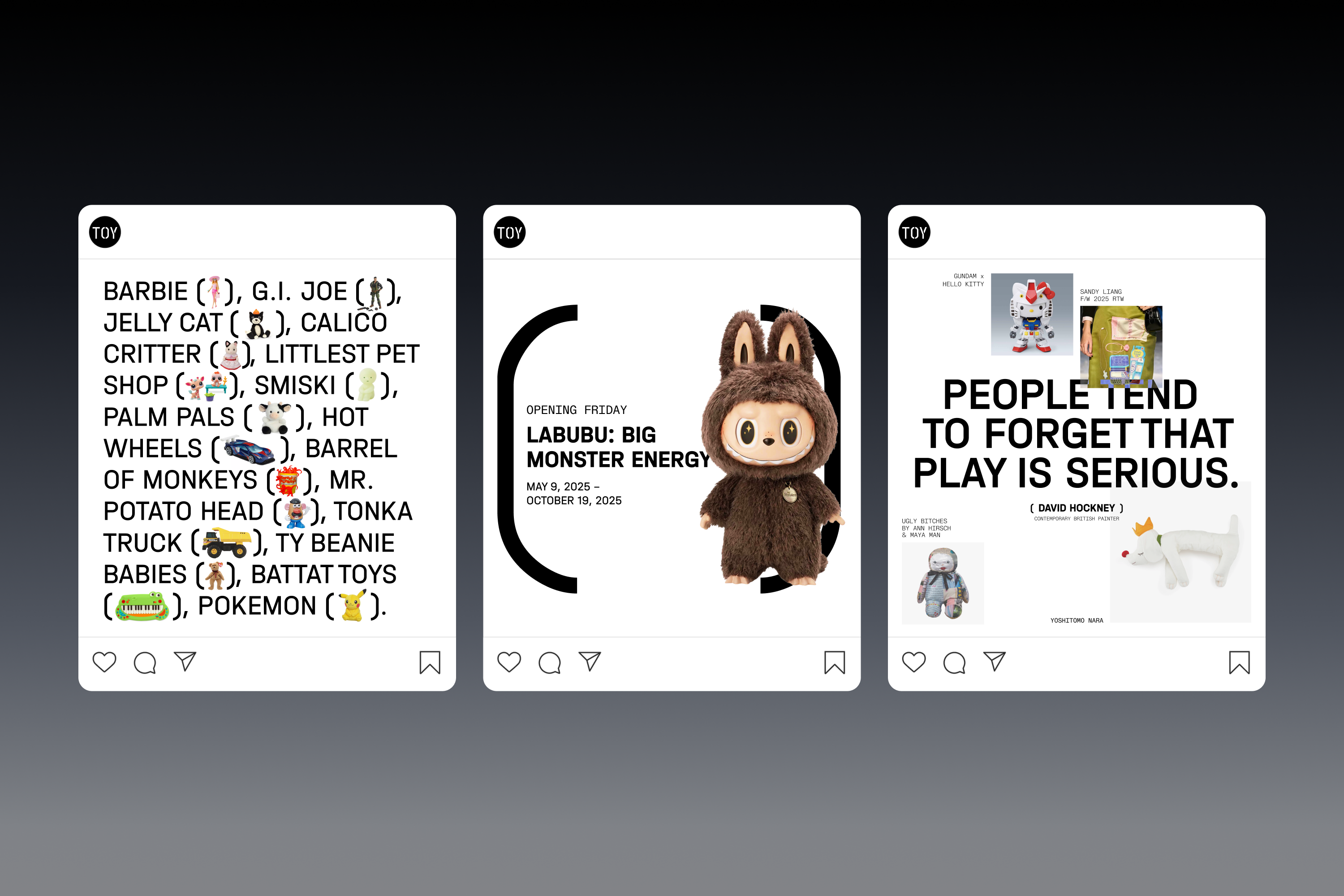
The Toy Museum
( Brand Identity Design, Web Design )




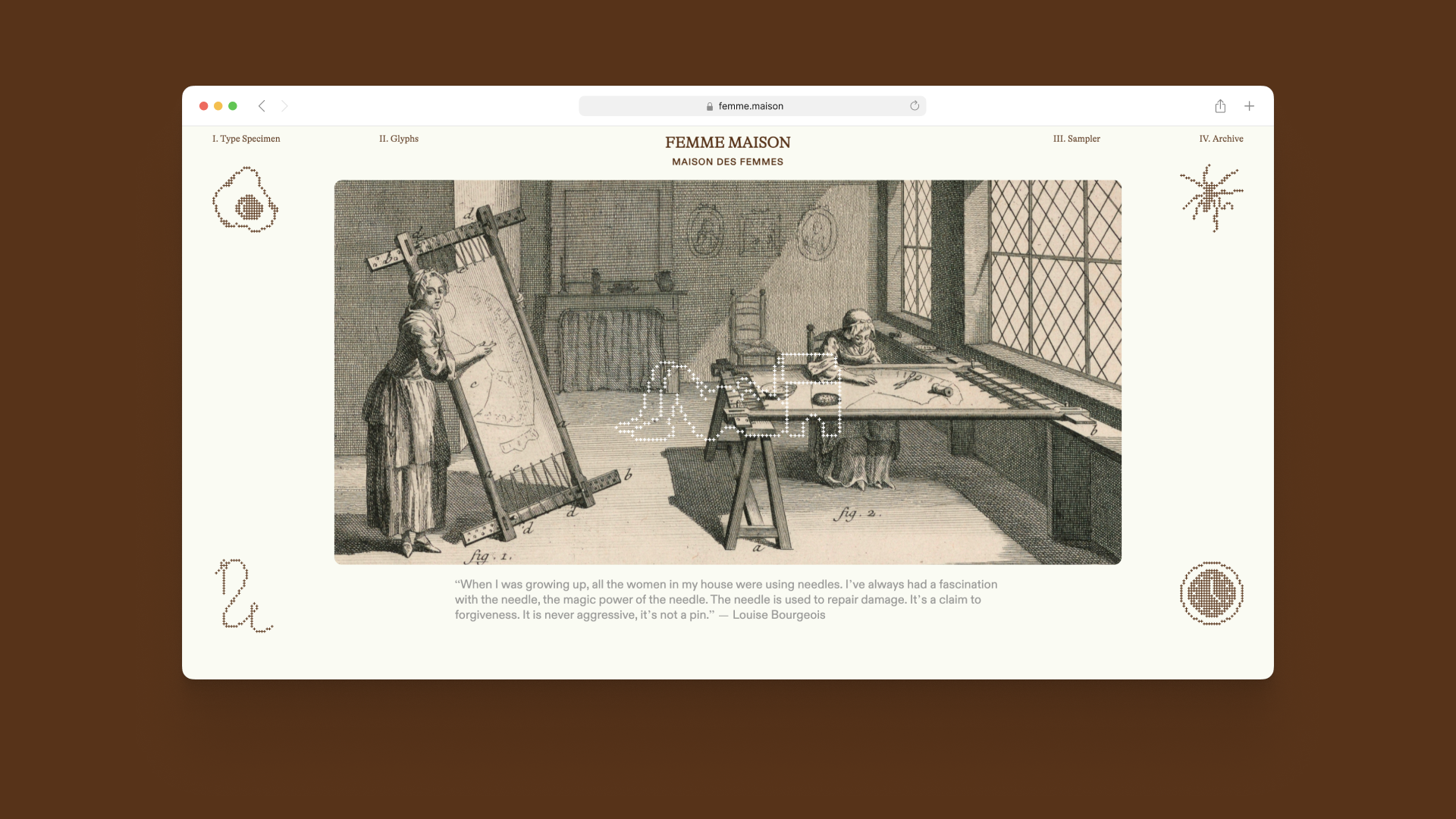
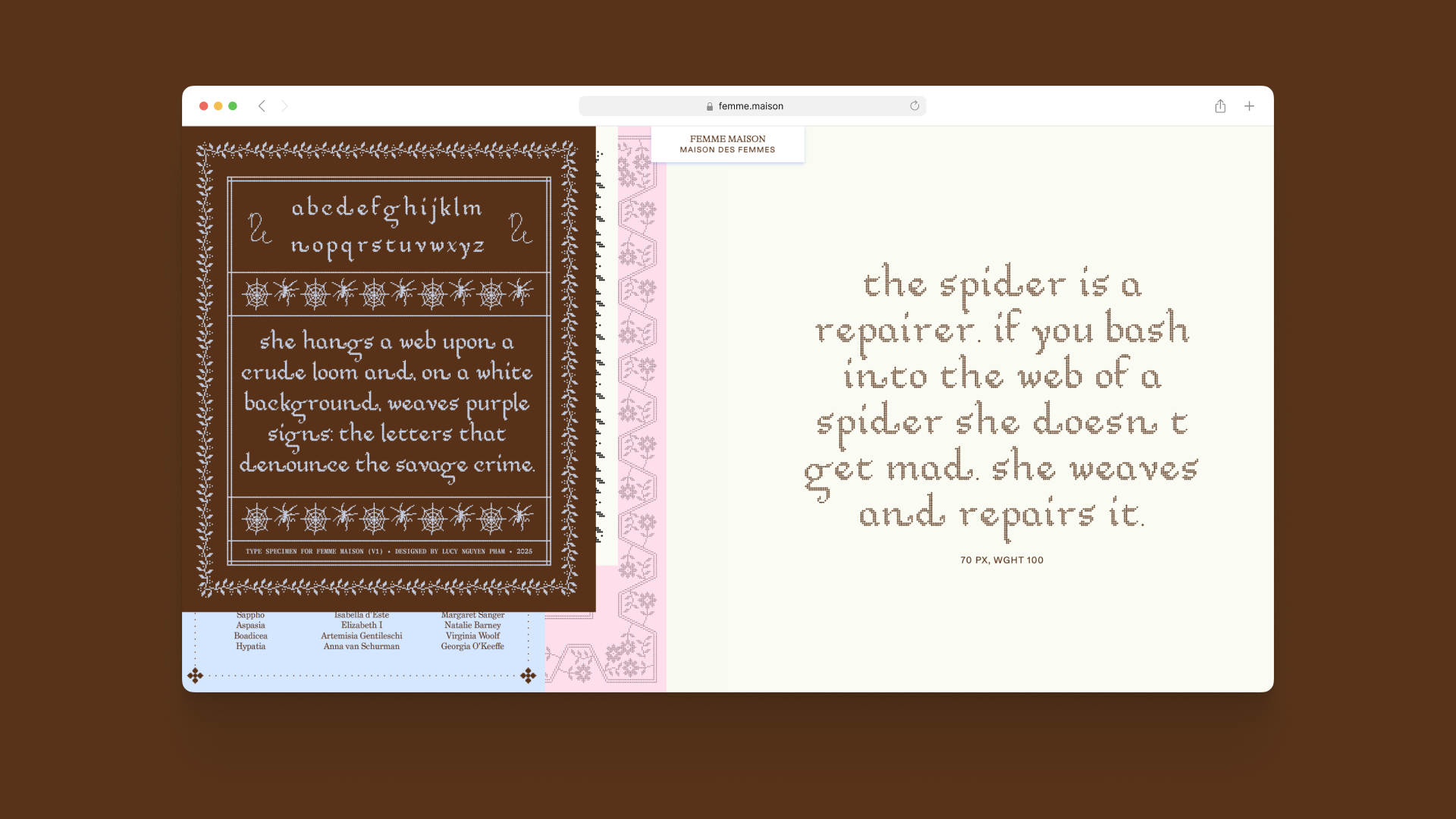
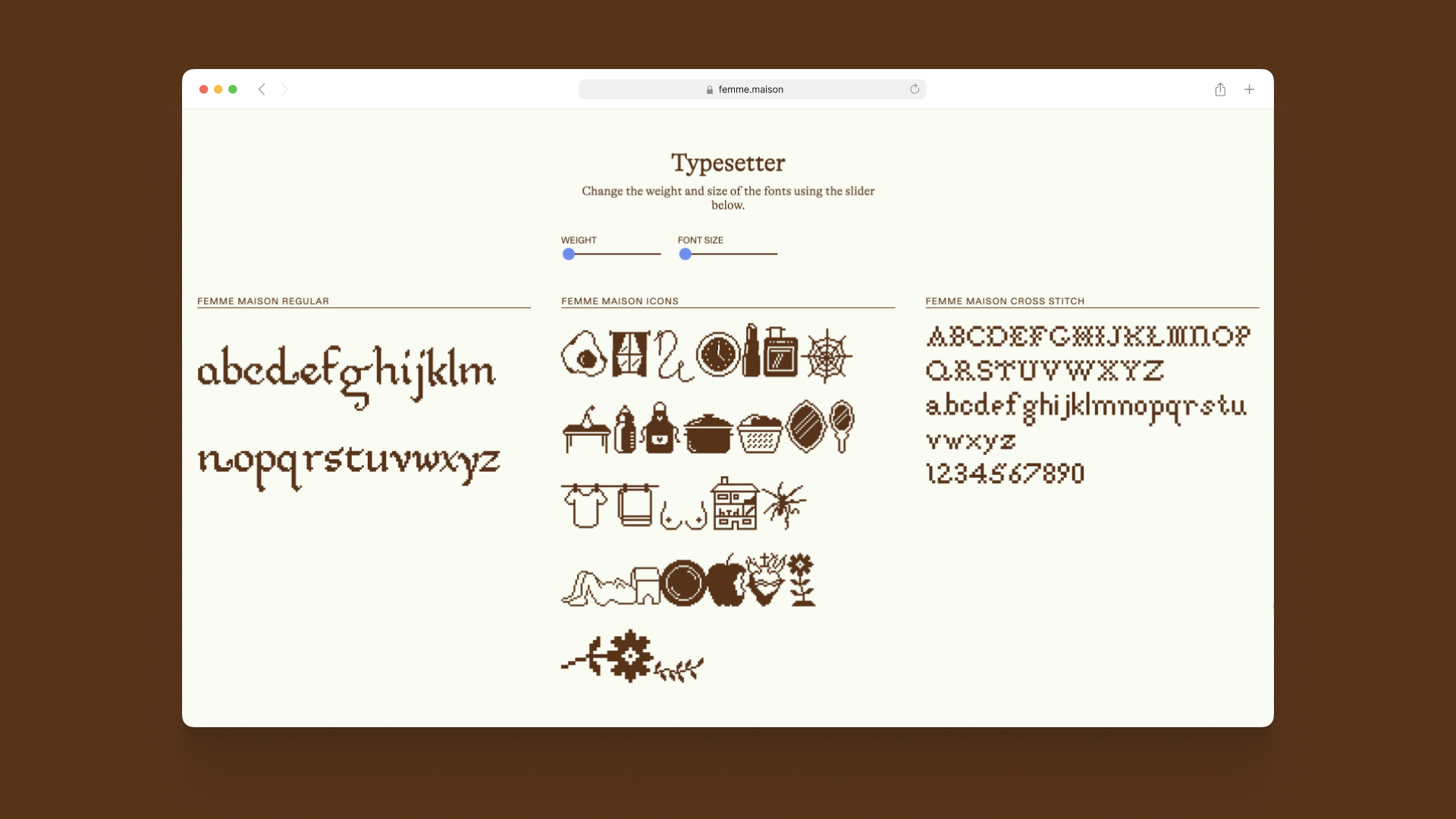
Femme Maison: A Pixel Typeface
( Web Design, Type Design )
The Teenage Bedroom as a Cultural Site
( Web Design ) Case Study in Progress





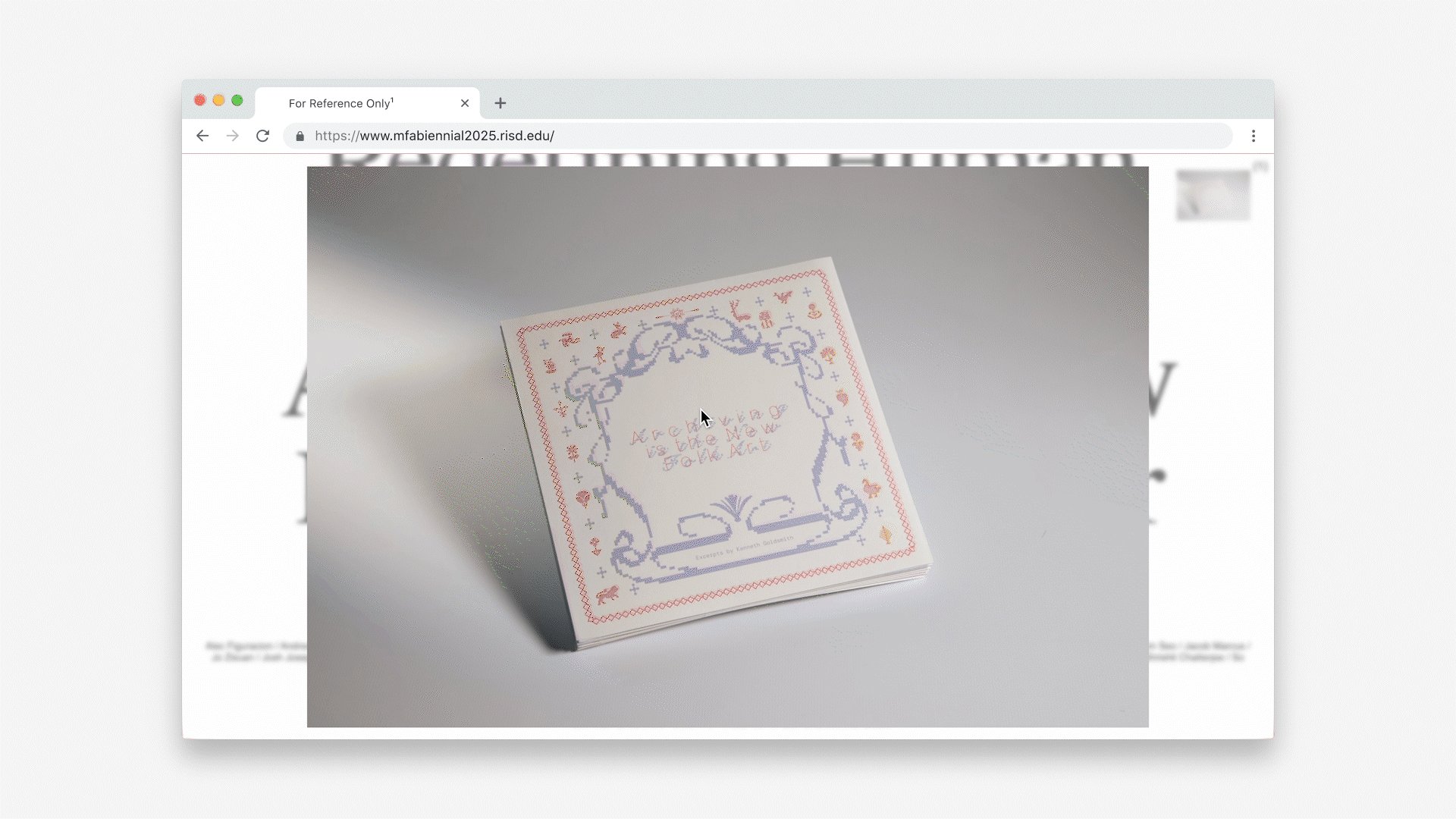
Archiving is the New Folk Art: A Sampler
( Print Design )

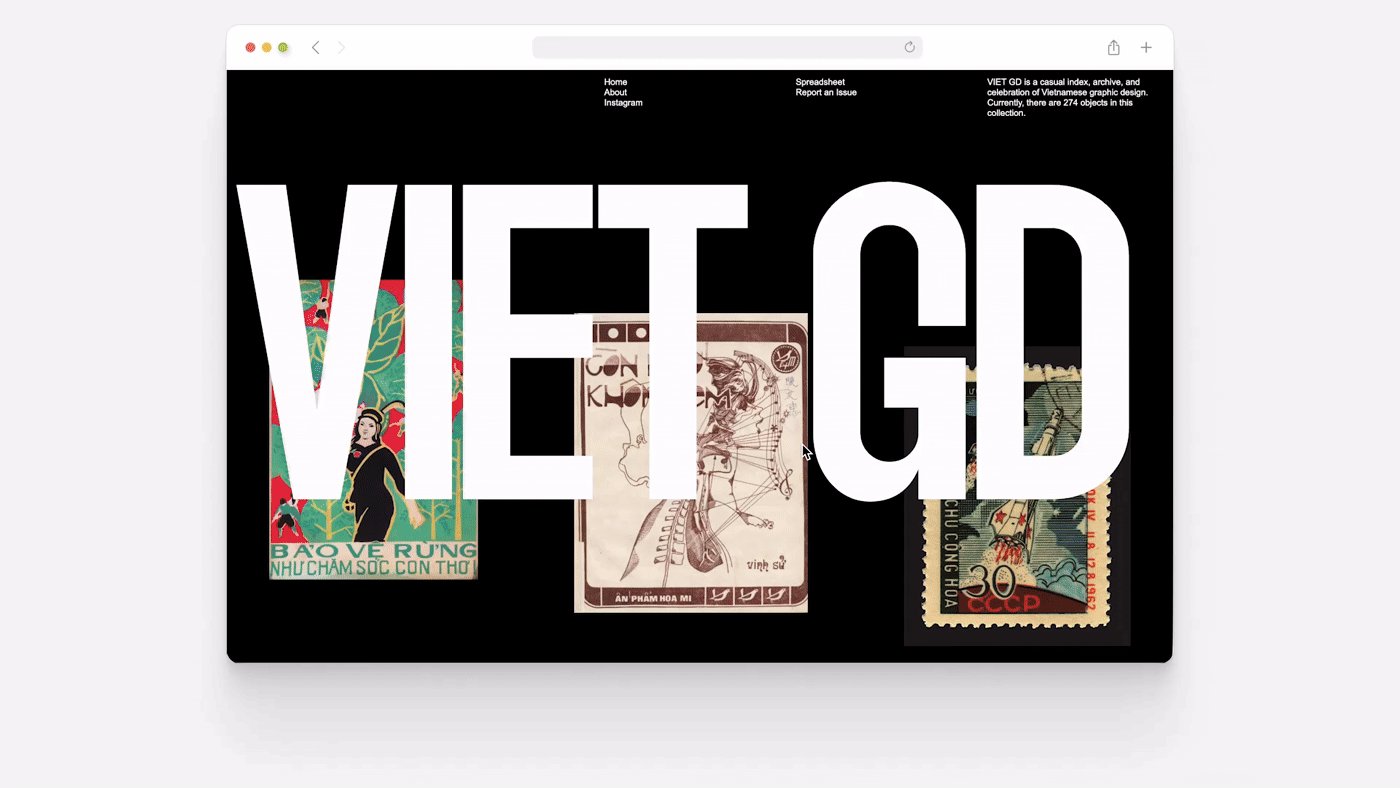
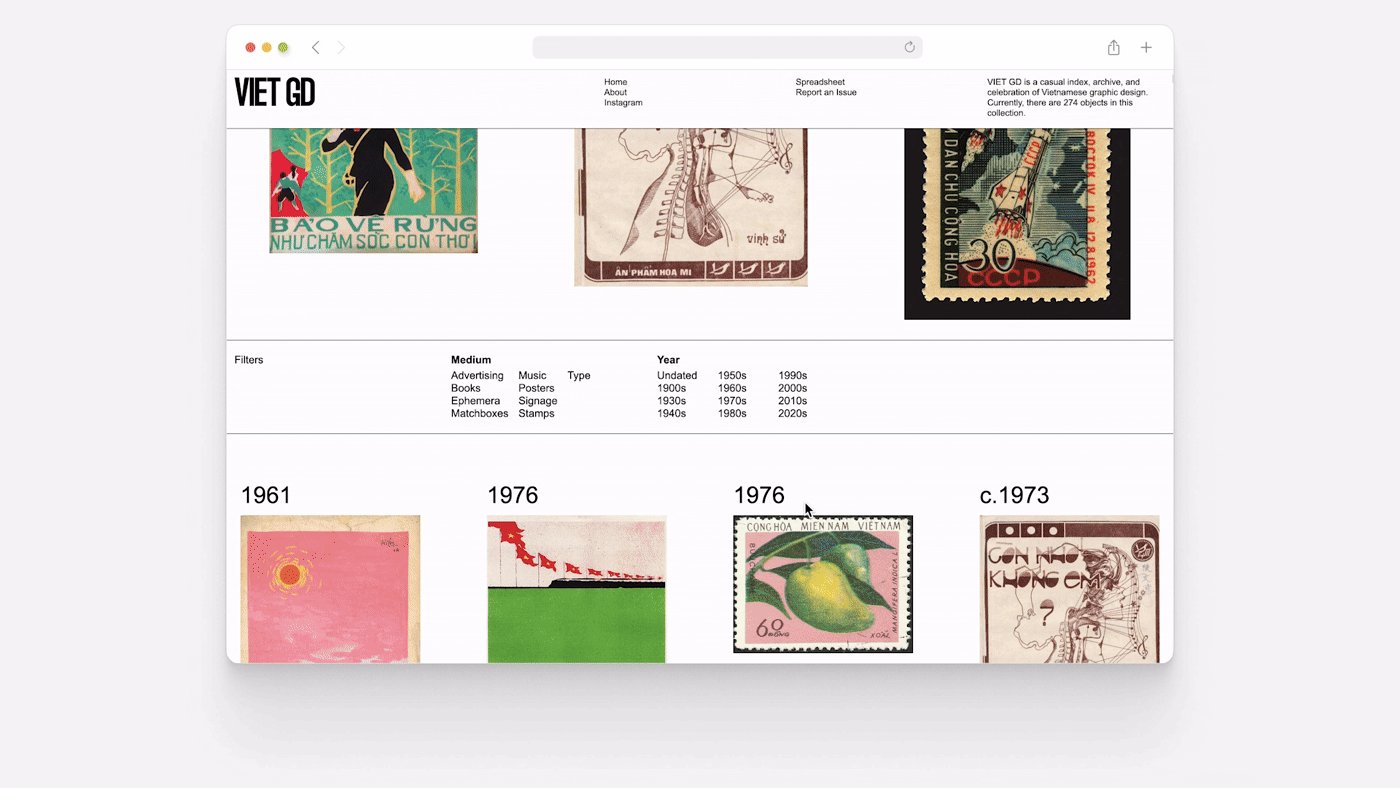
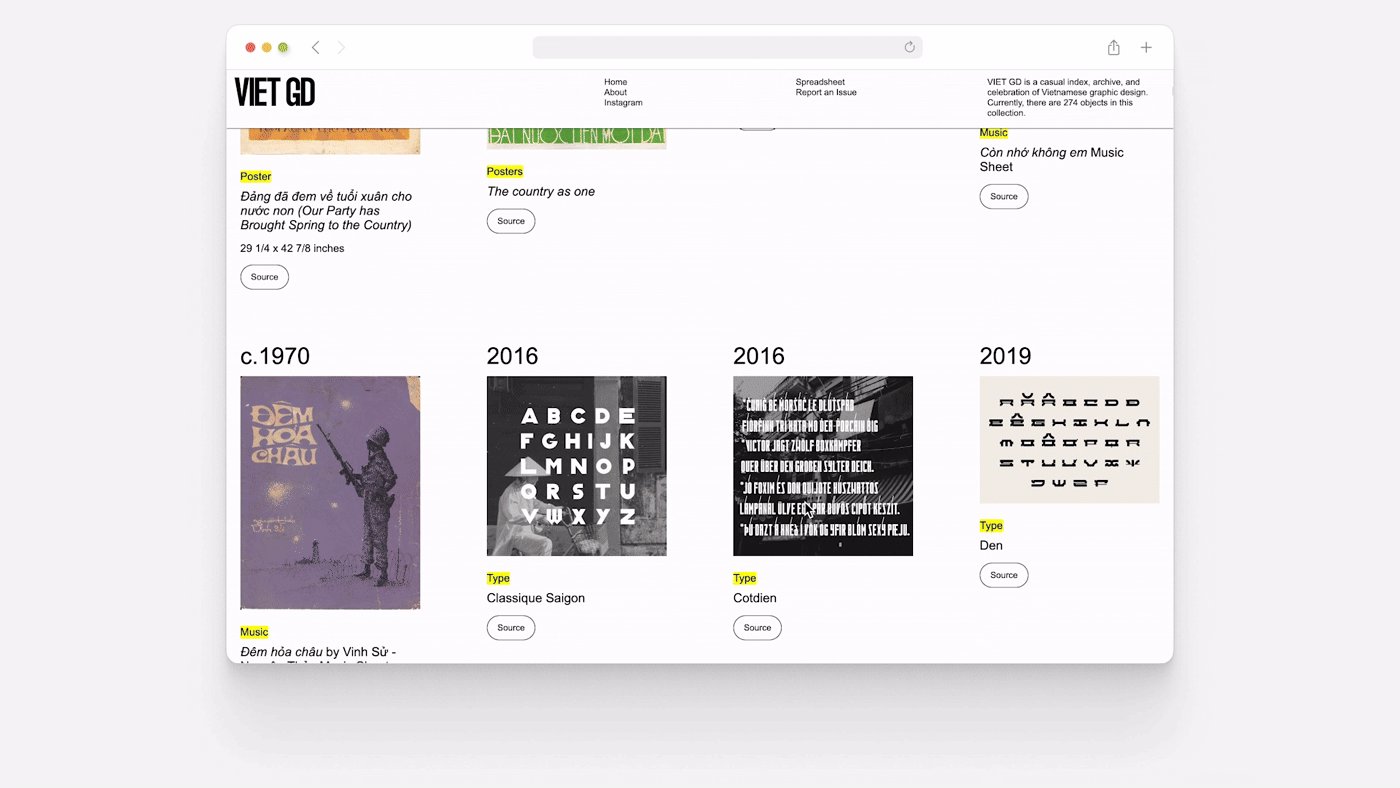
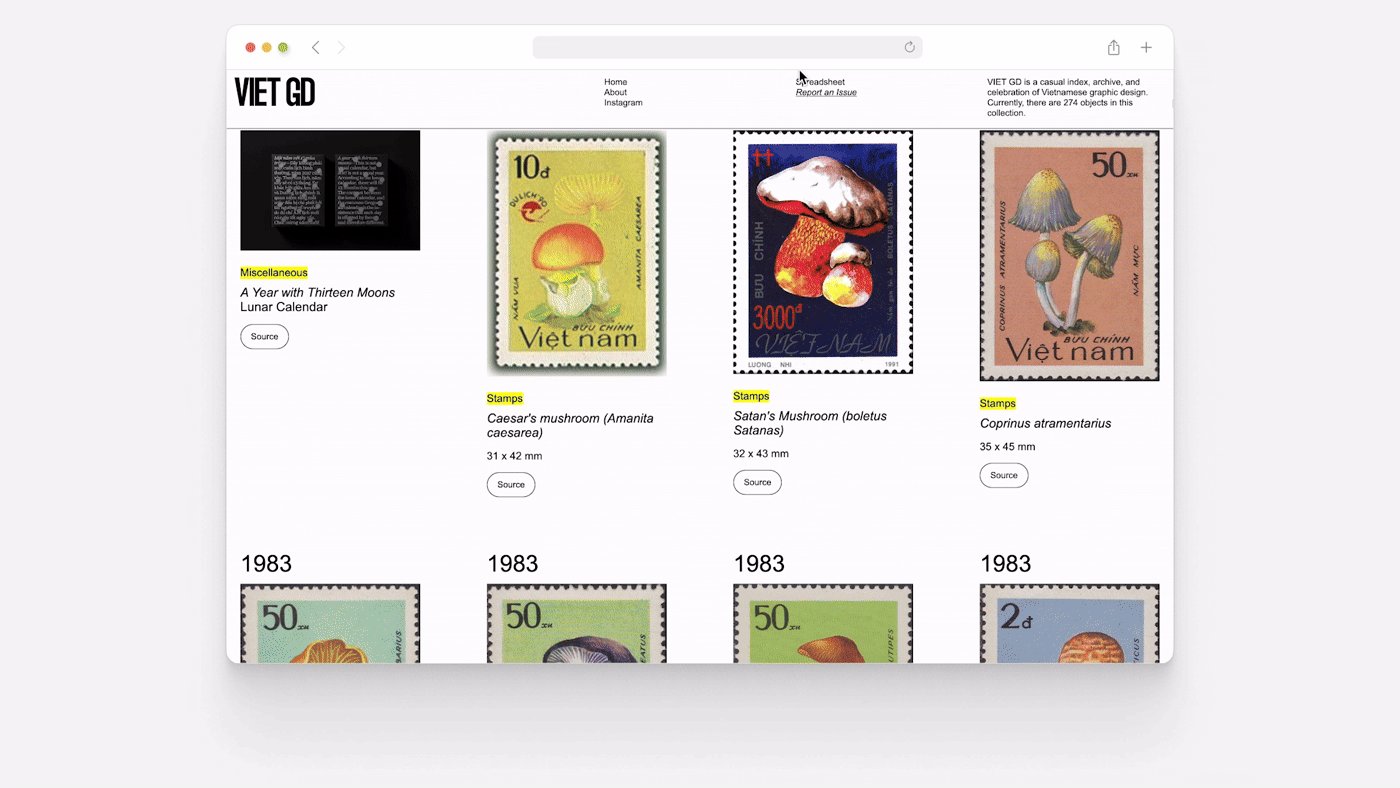
Vietnamese Graphic Design (Viet GD) ↗
( Web Design, Design History Research )



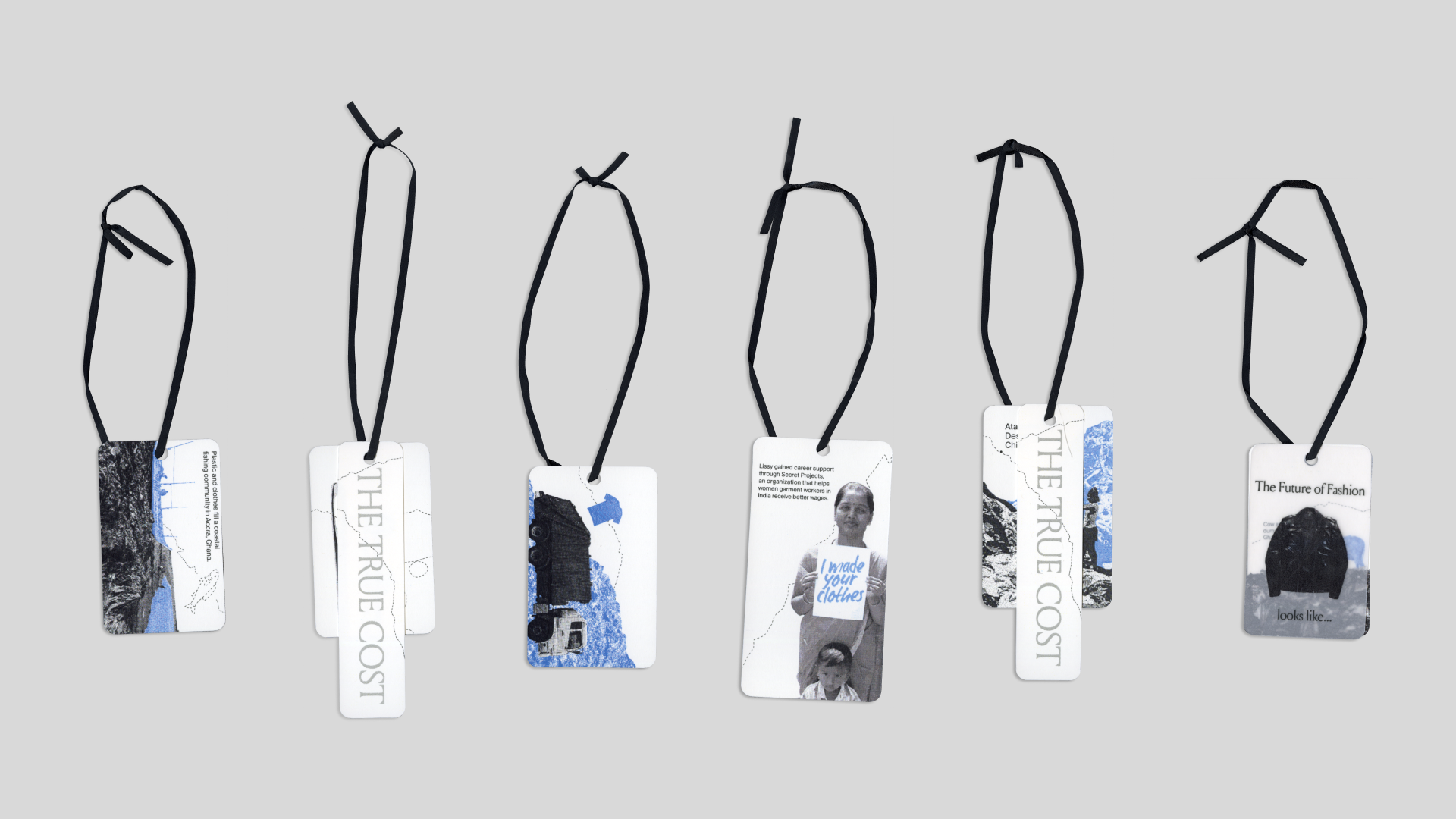
The True Cost
( Campaign, Print/Packaging )

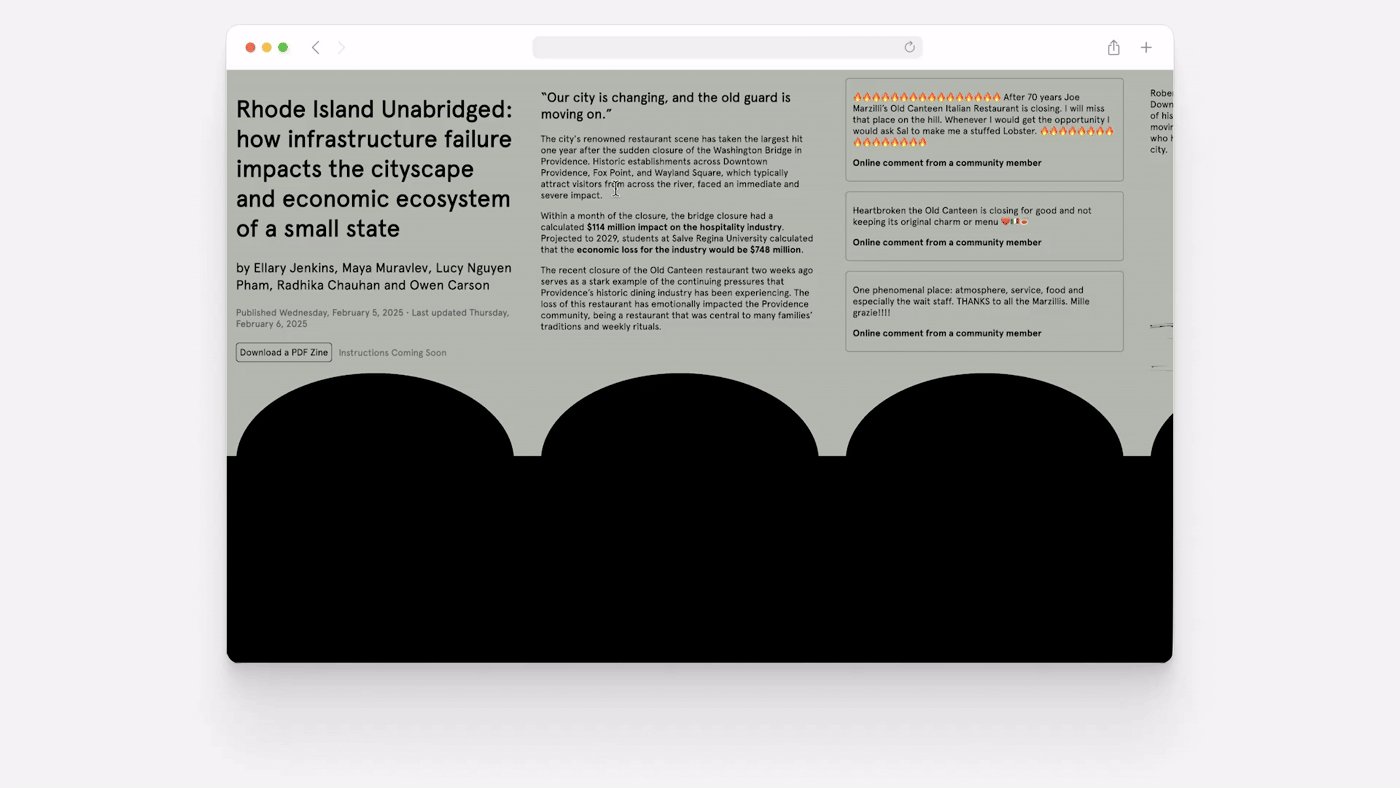
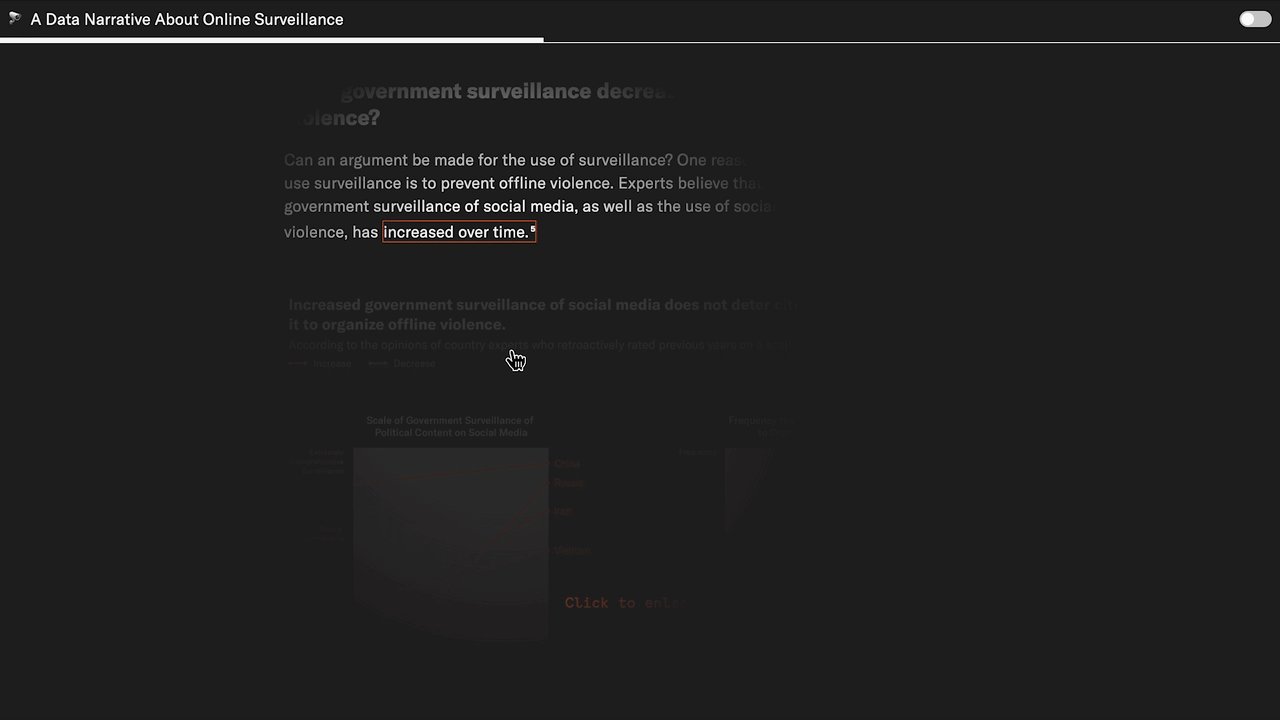
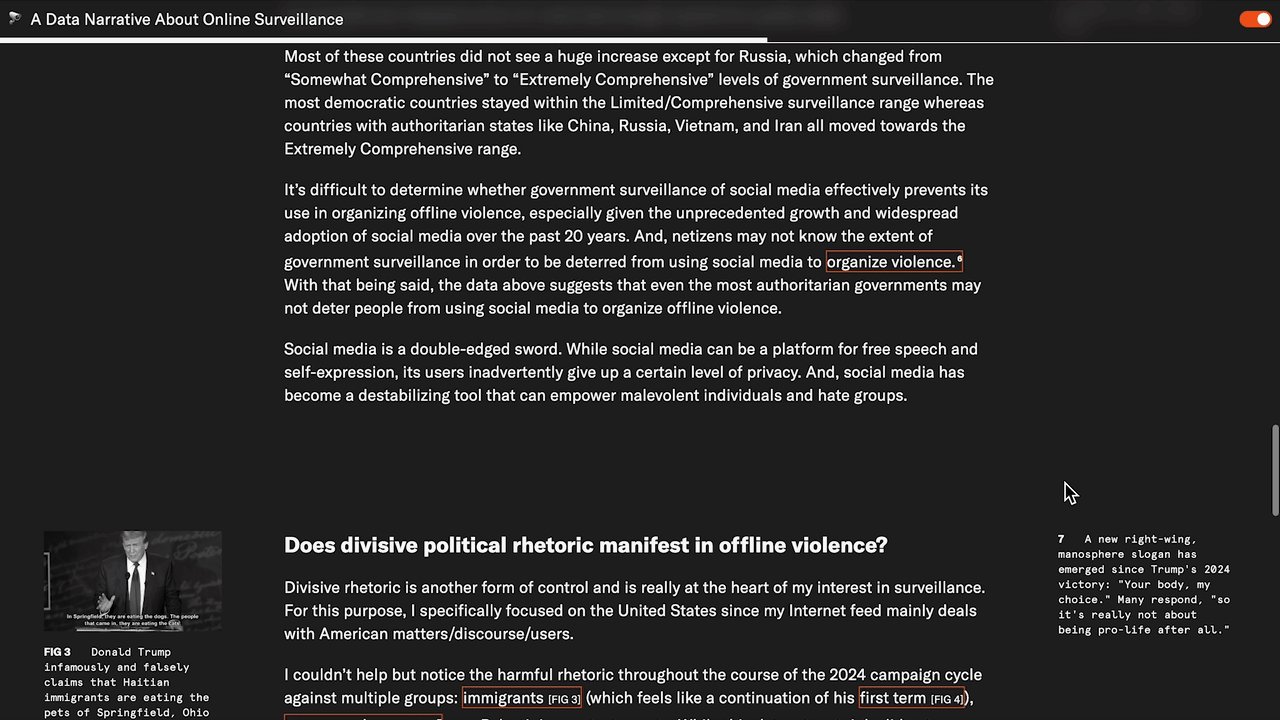
A Data Narrative About Privacy, Surveillance, and Political Interference ↗
( Web Design, Information Design )






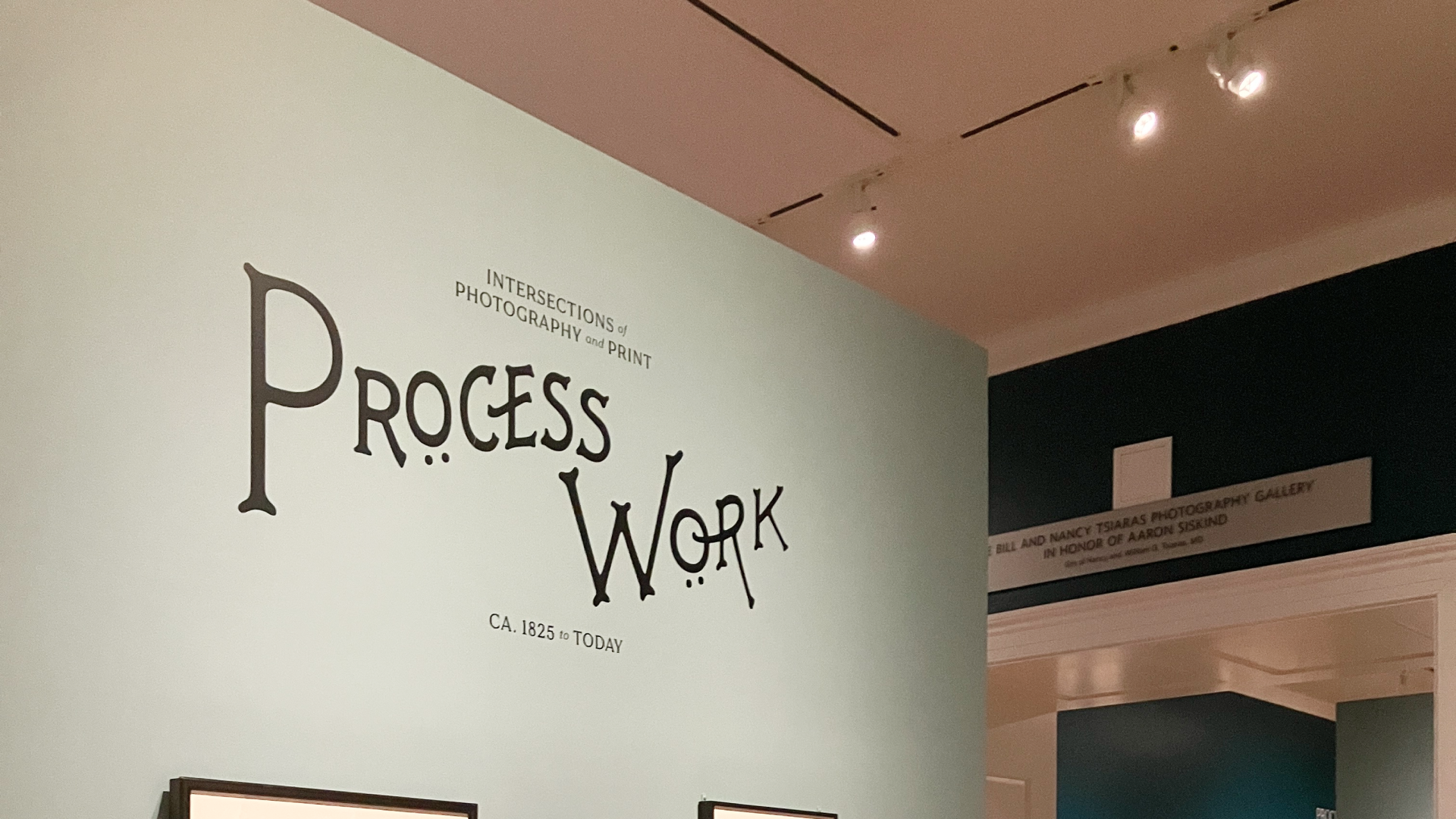
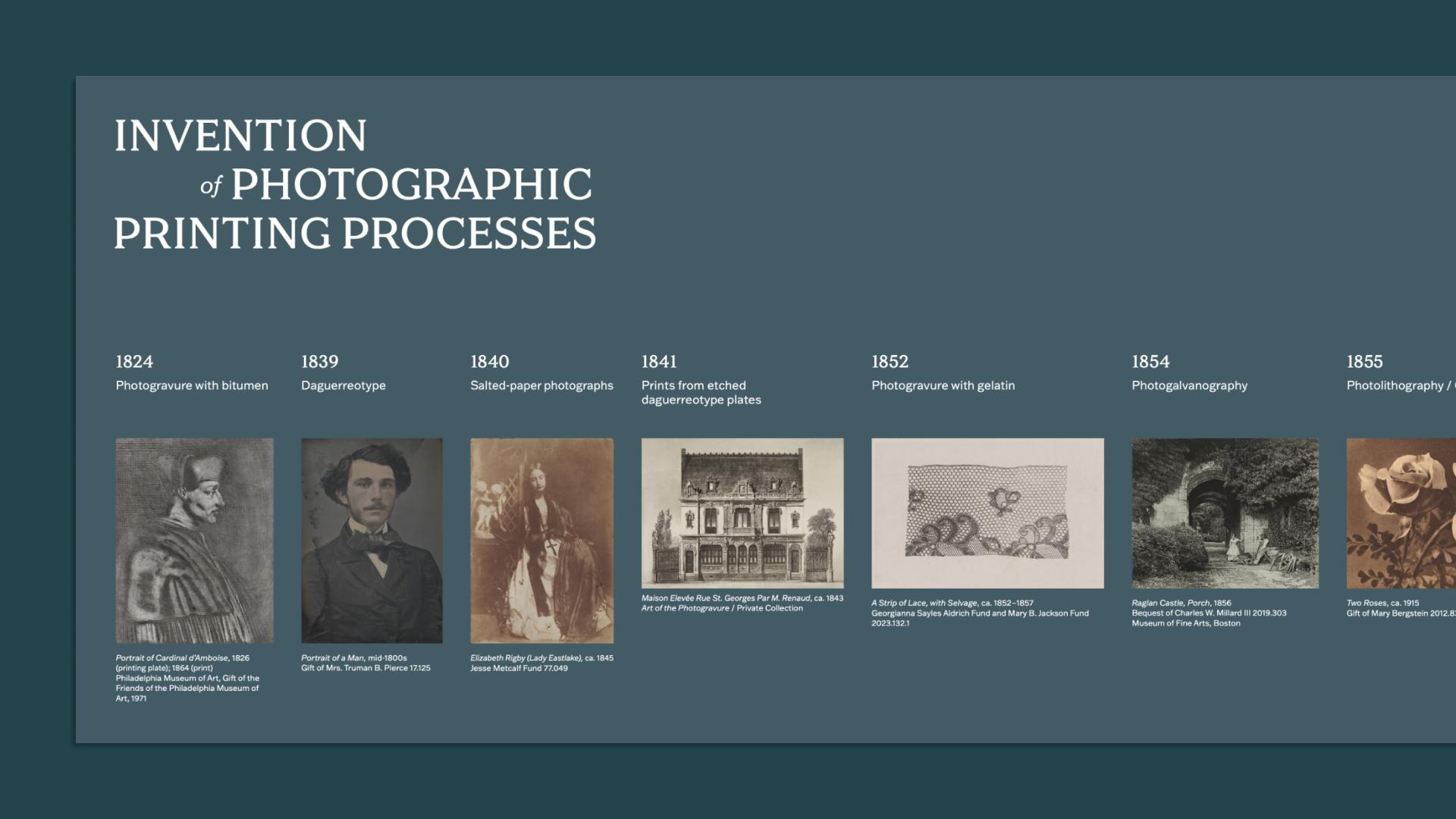
Process Work: Intersections of Photography and Print ca. 1825 to Today
( Exhibition Identity Design )







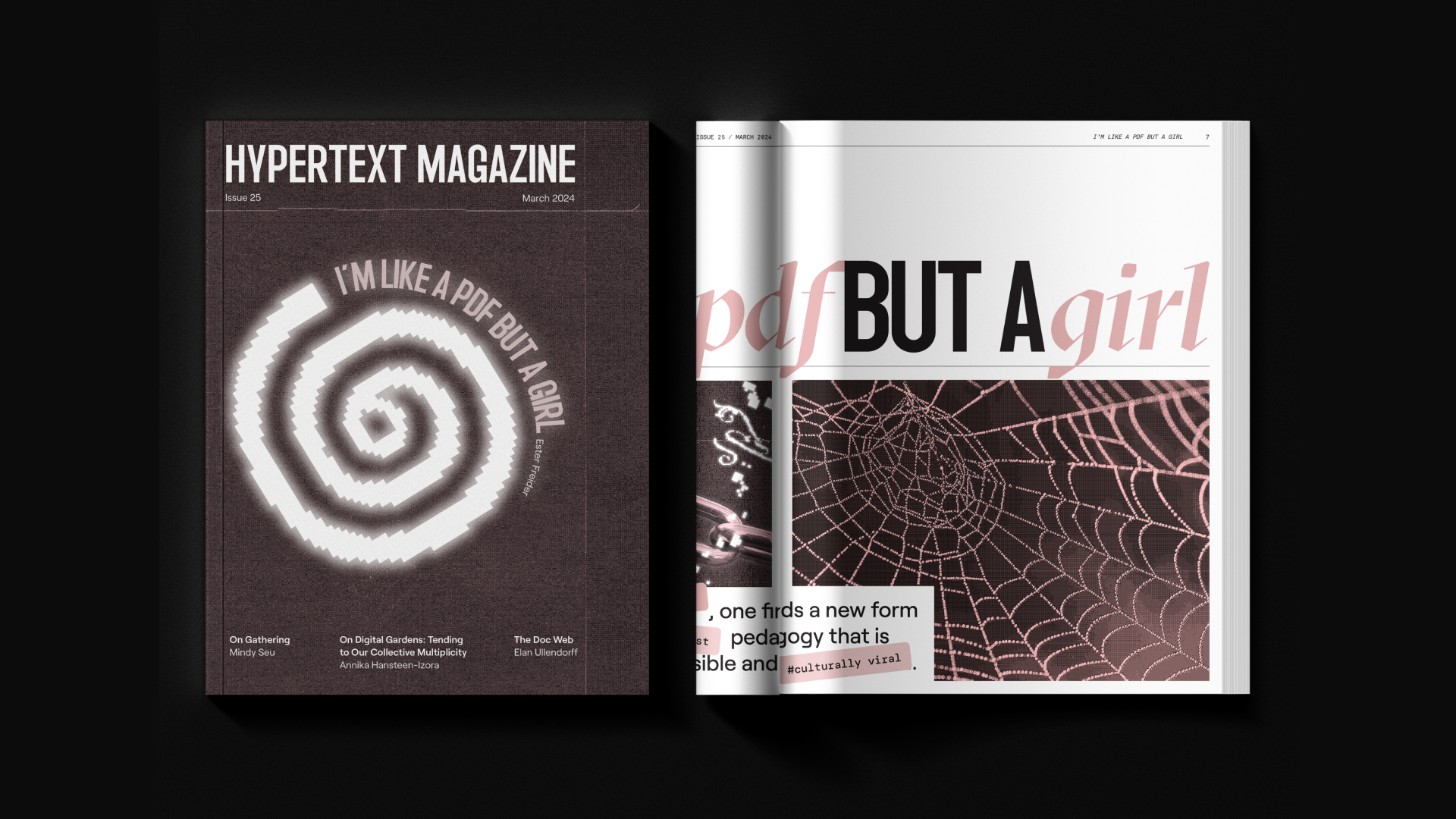
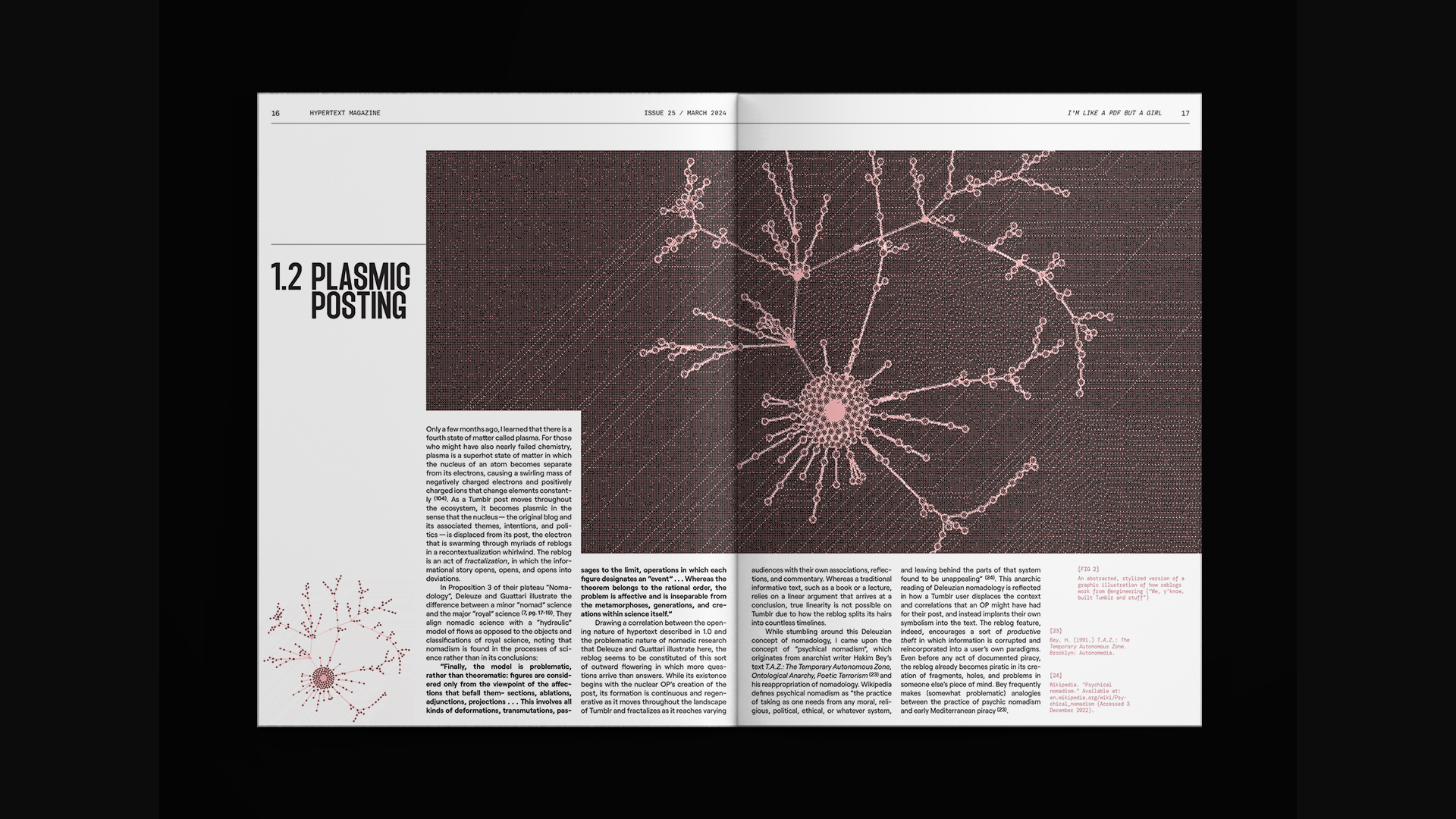
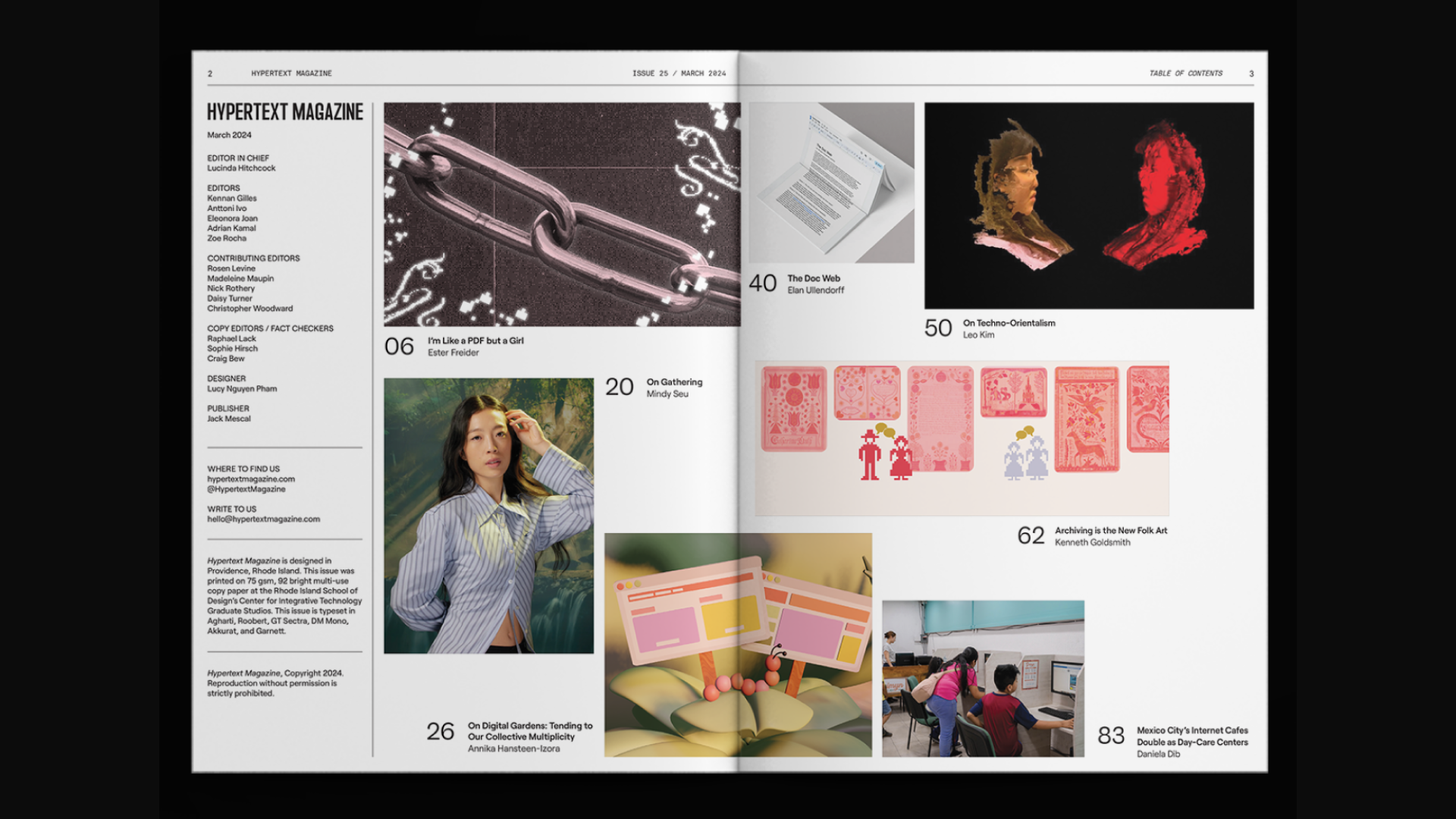
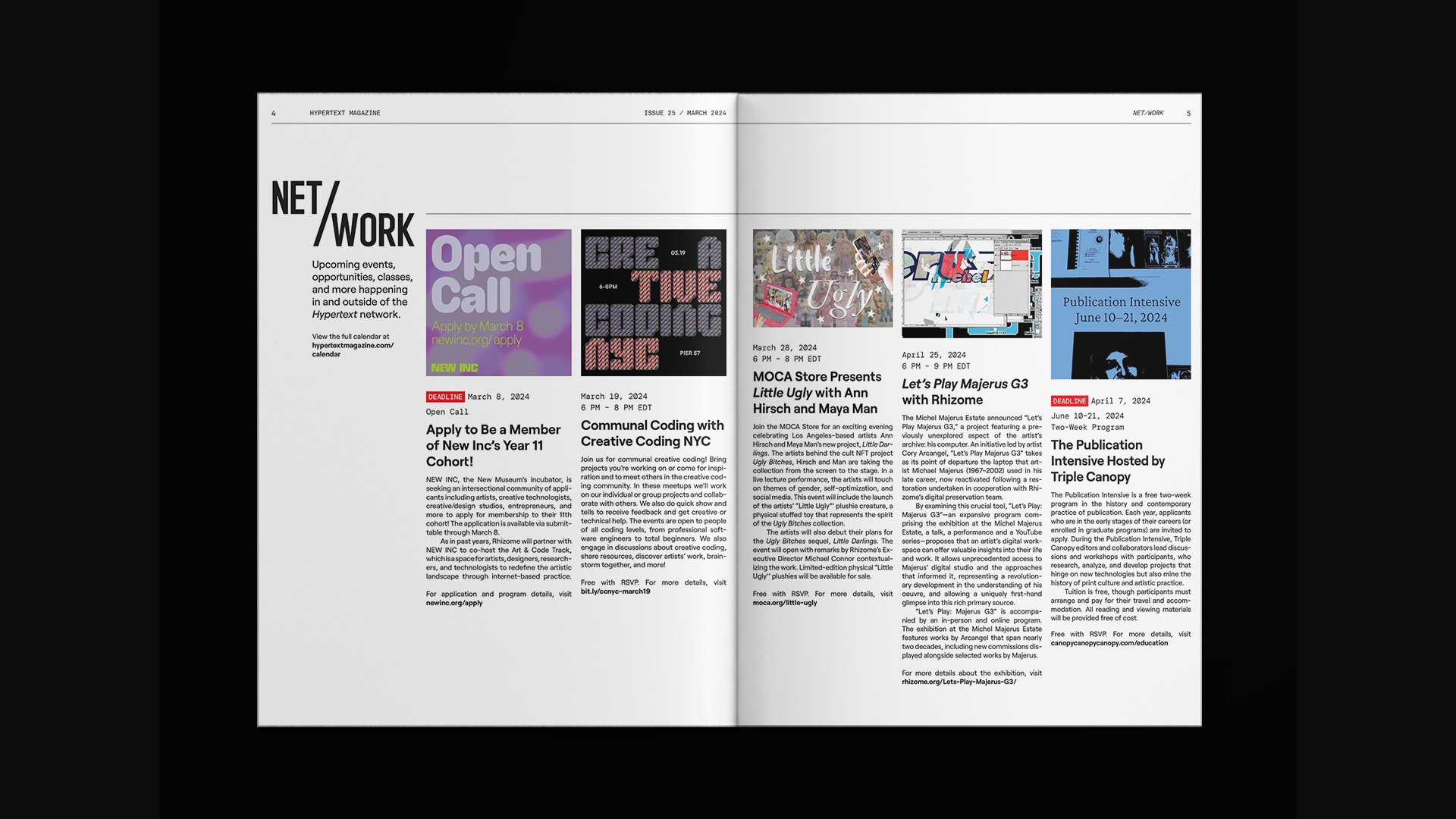
Hypertext Magazine
( Print Editorial Design )



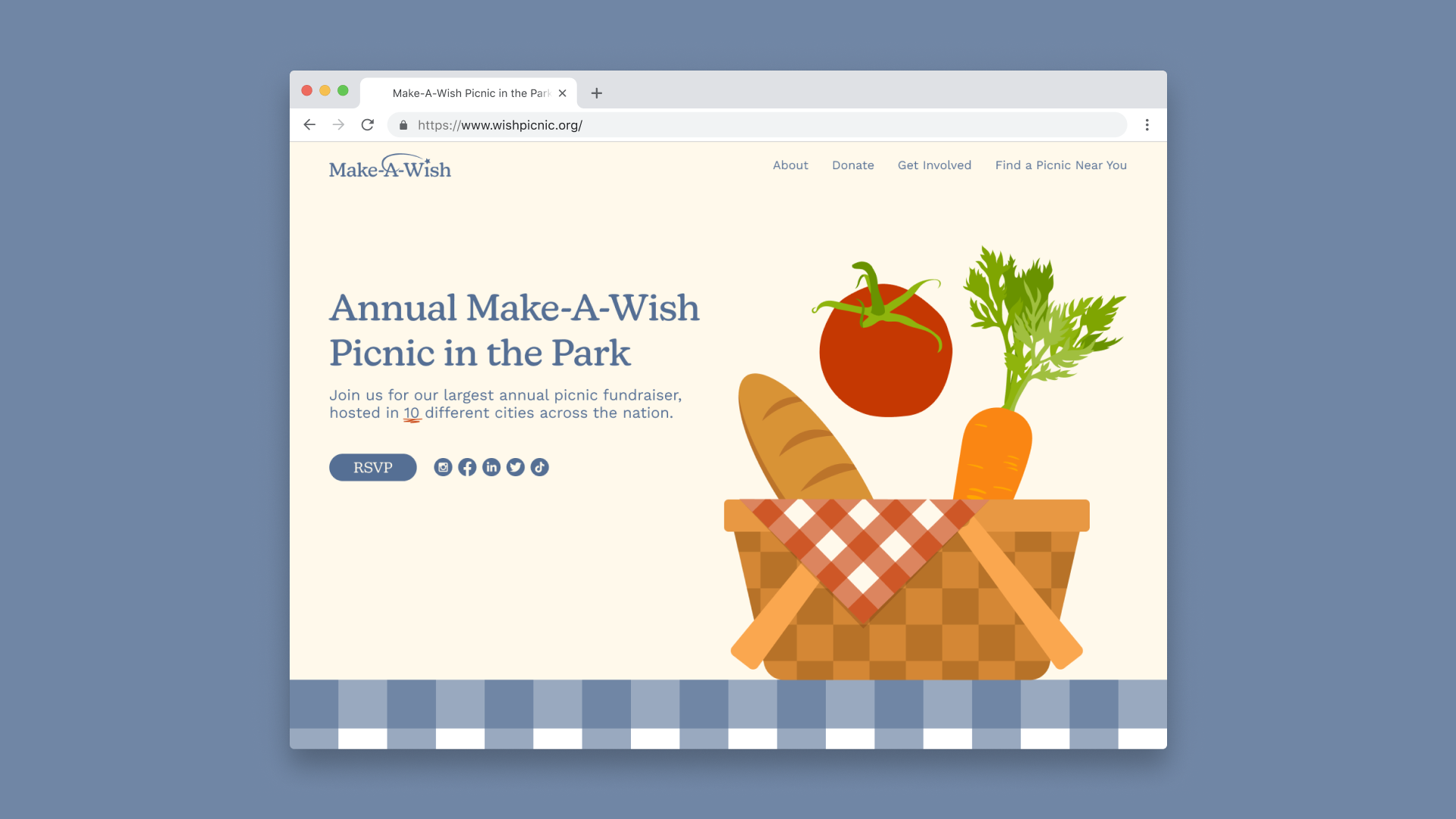
Make-A-Wish: Picnic in the Park
( Brand Identity Design )







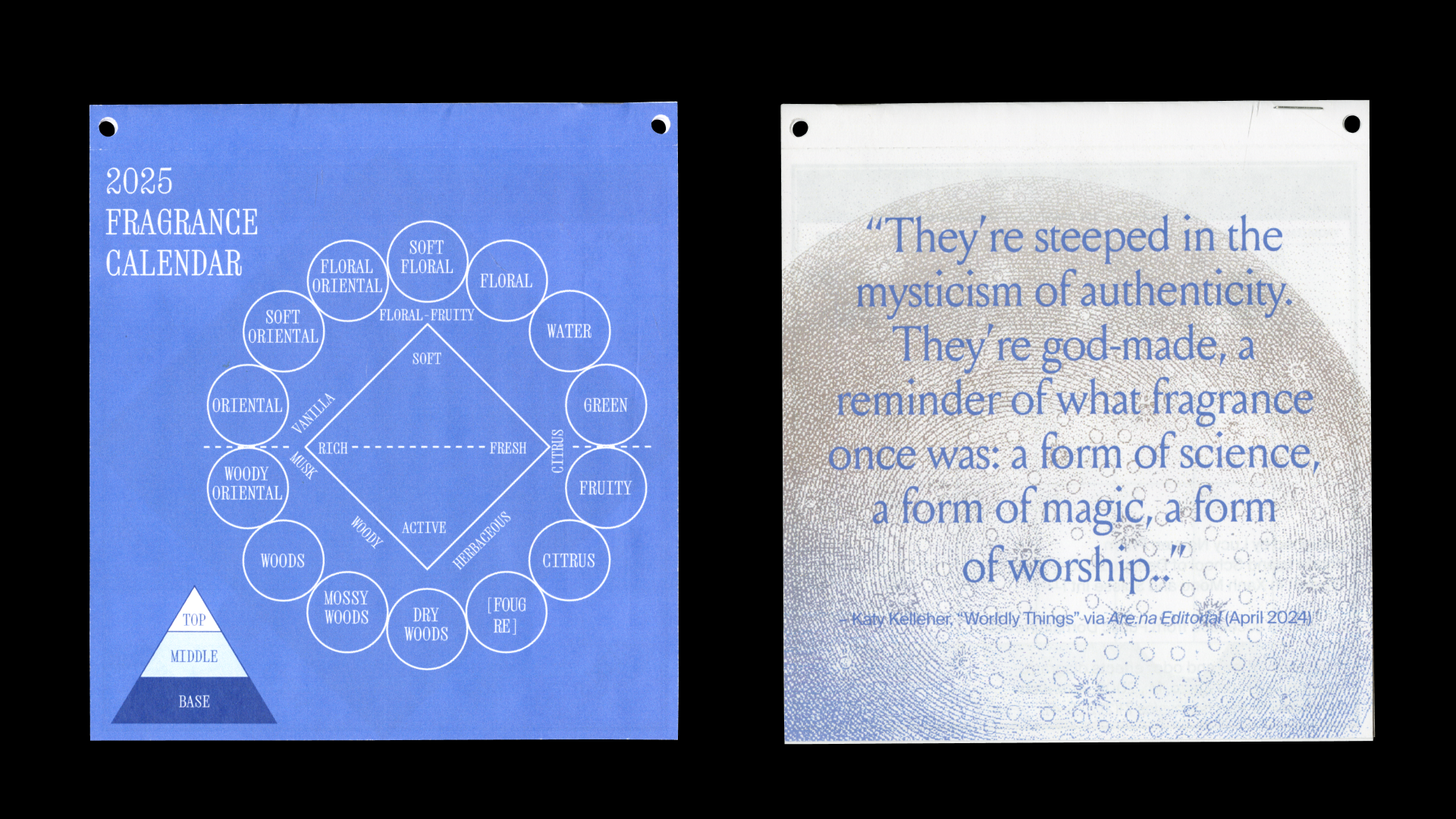
Lucky Fragrance Calendar
( Print Design )



2-Channel
( Print Publication Design )





Still Life Florist
( Brand Identity Design )





Girlblogger
( Print Editorial Design )

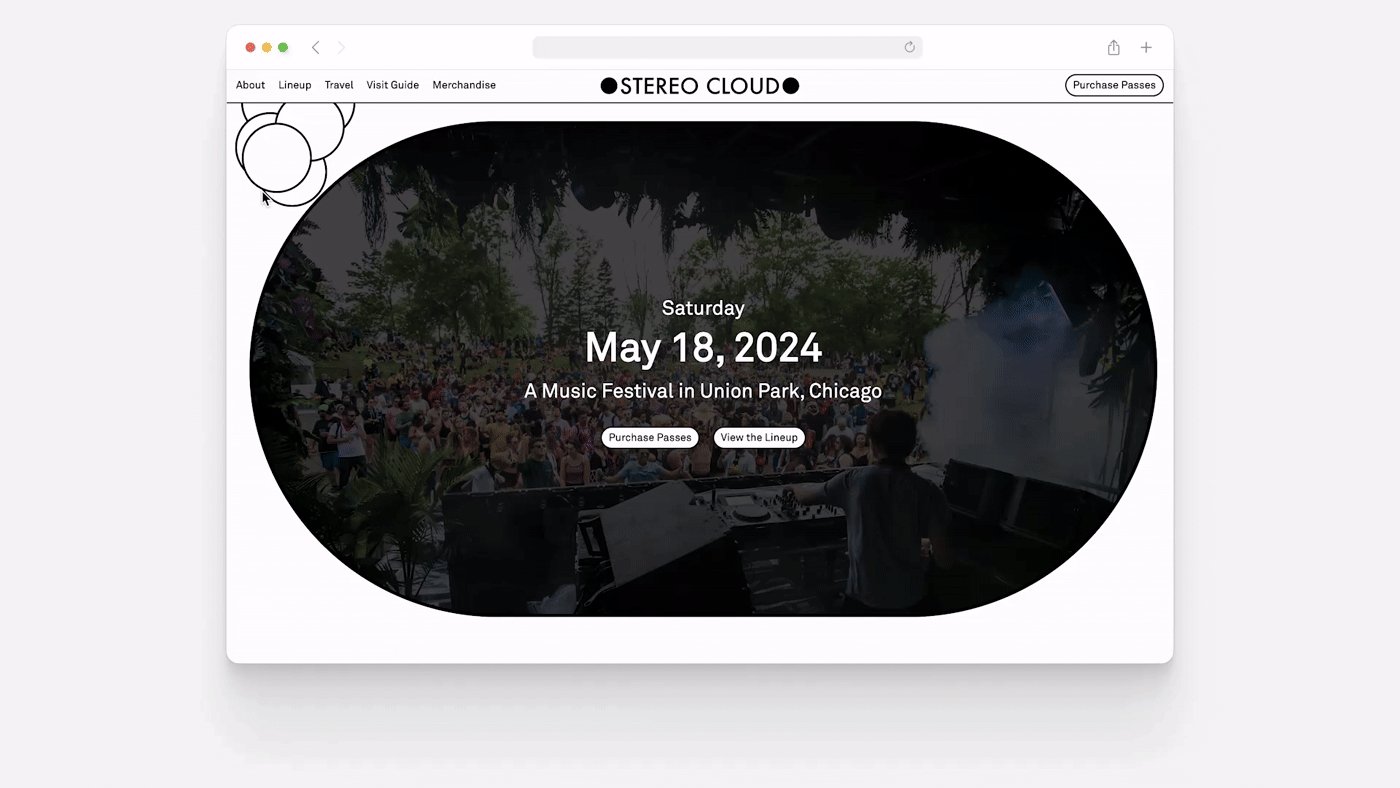
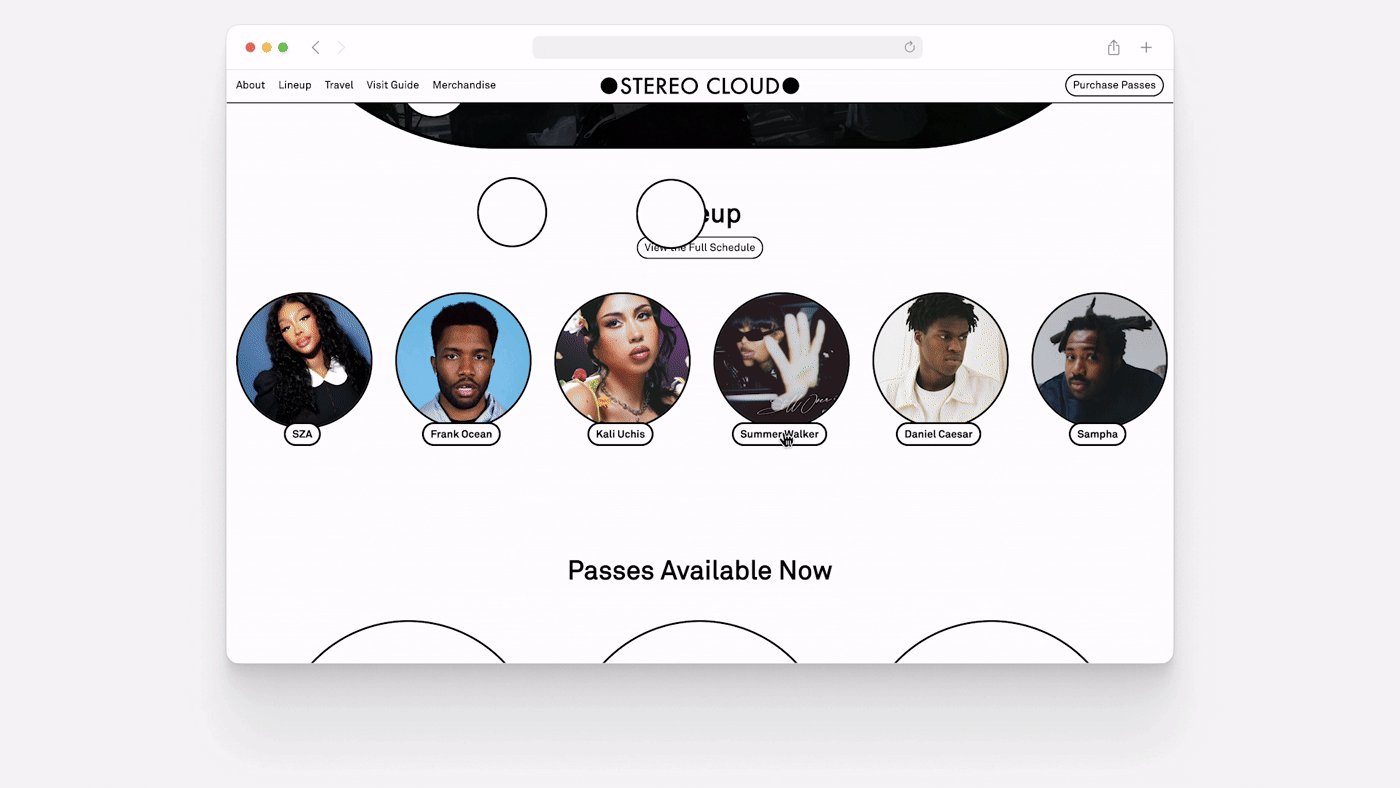
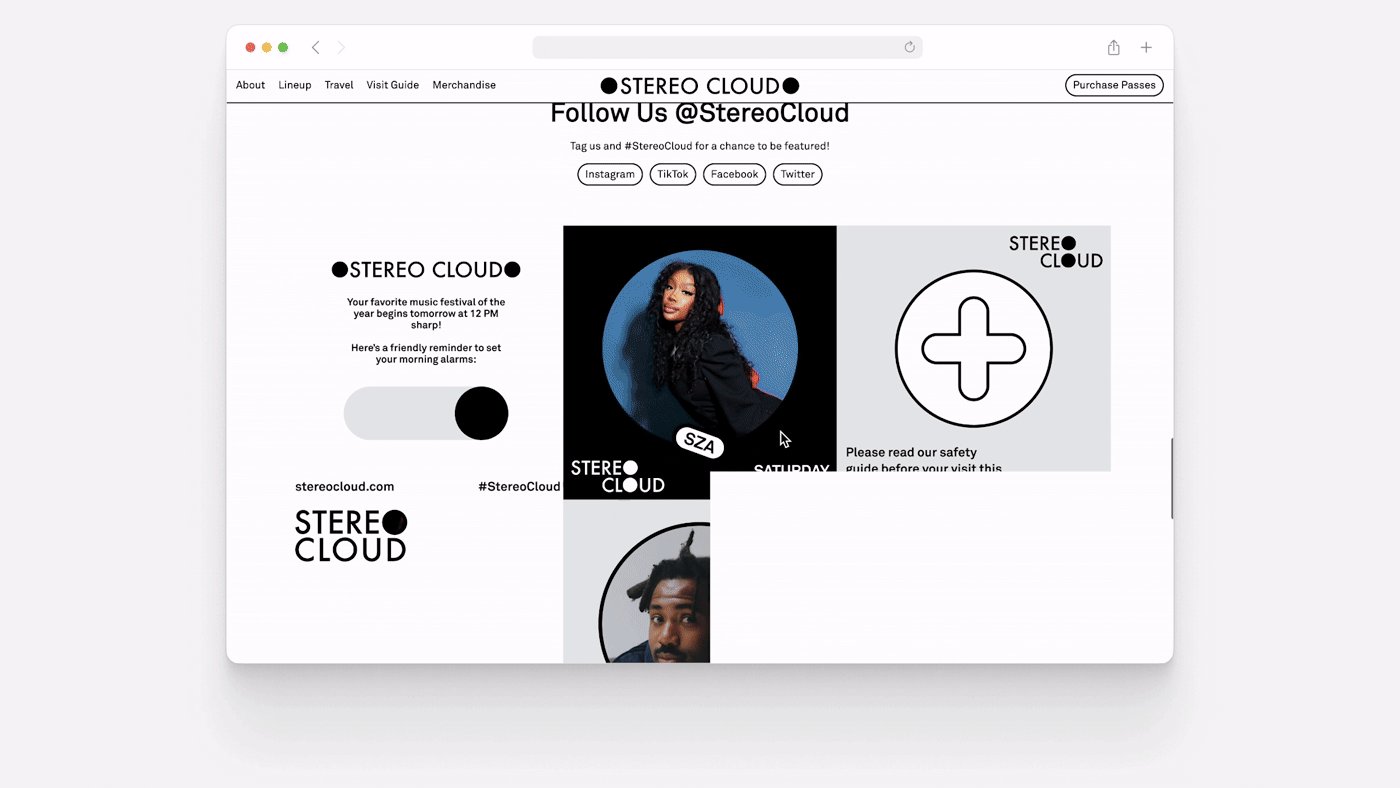
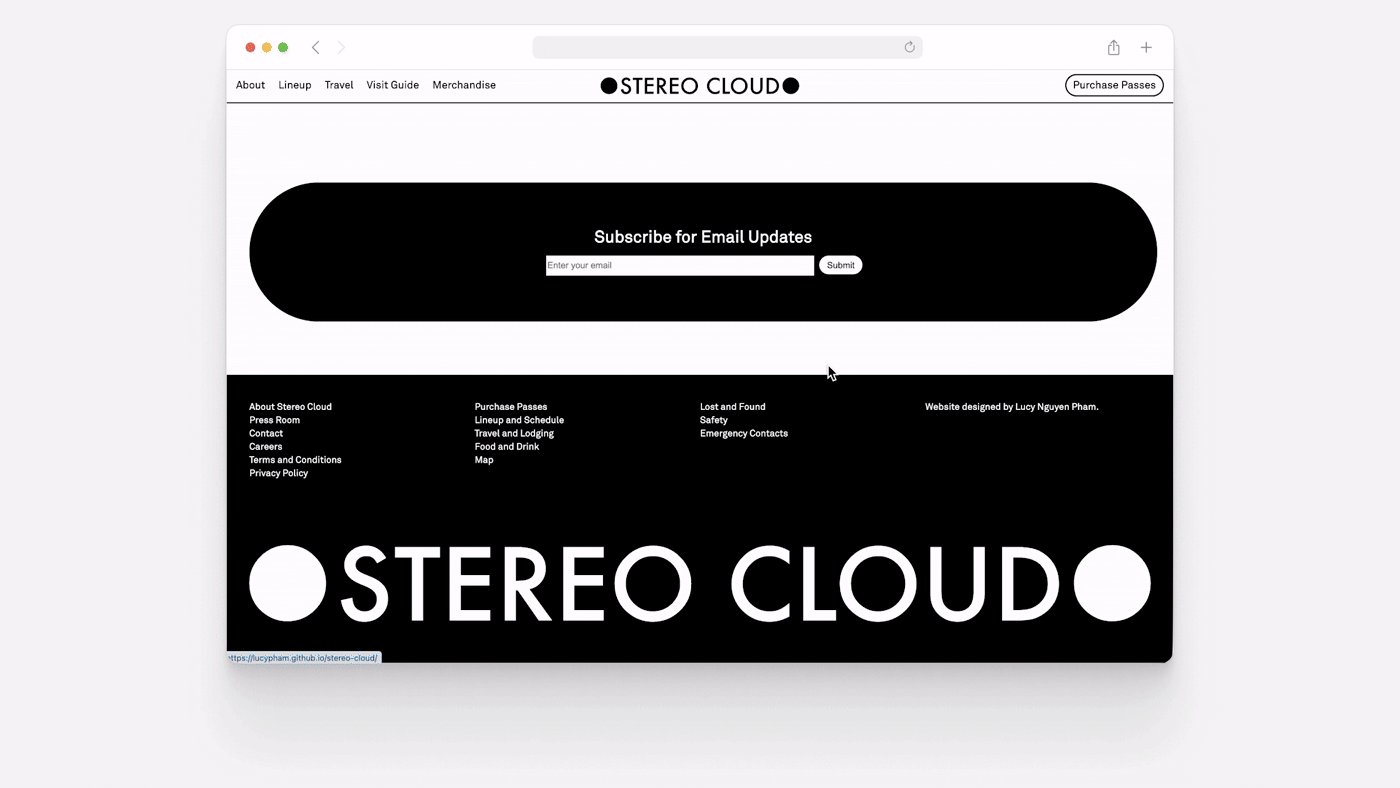
Stereo Cloud Music Festival ↗
( Web Design, Brand Identity )



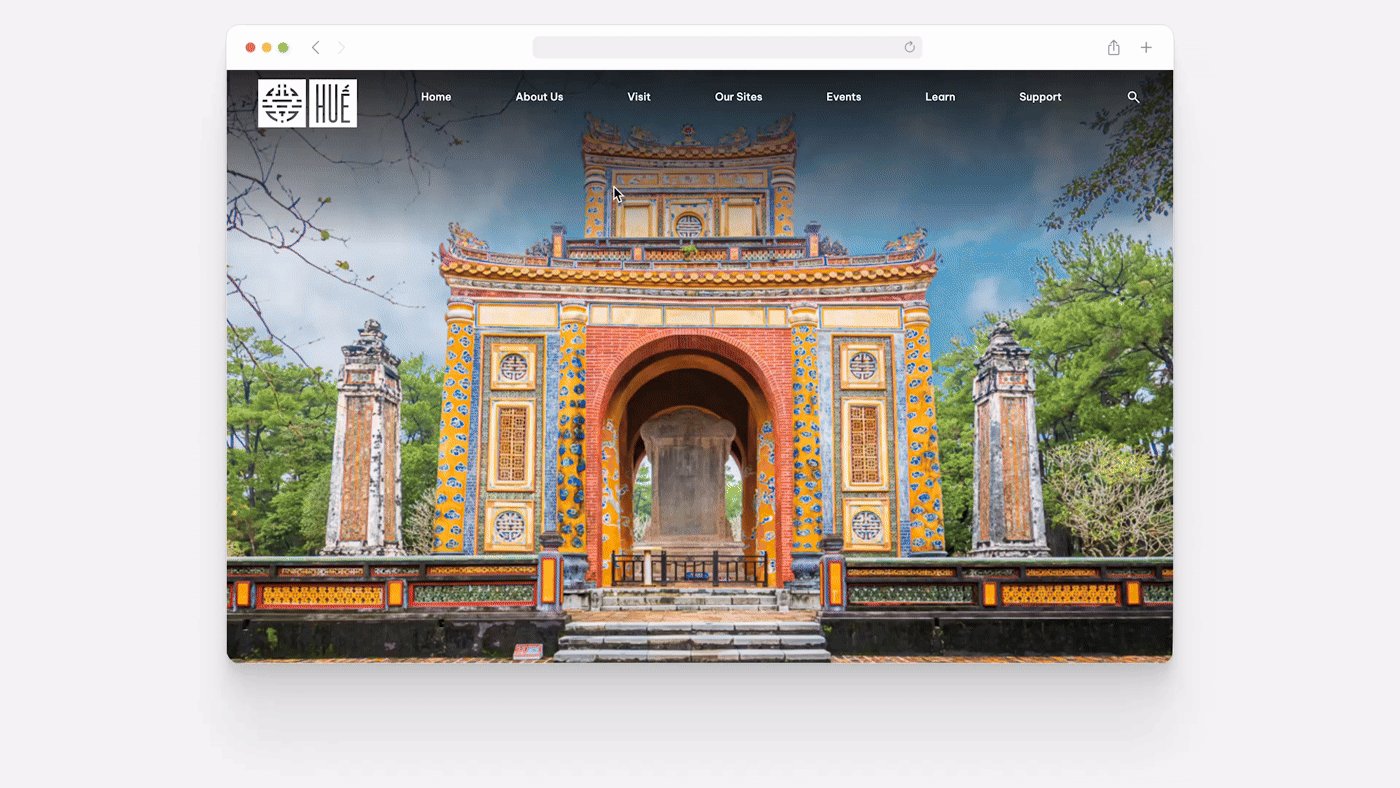
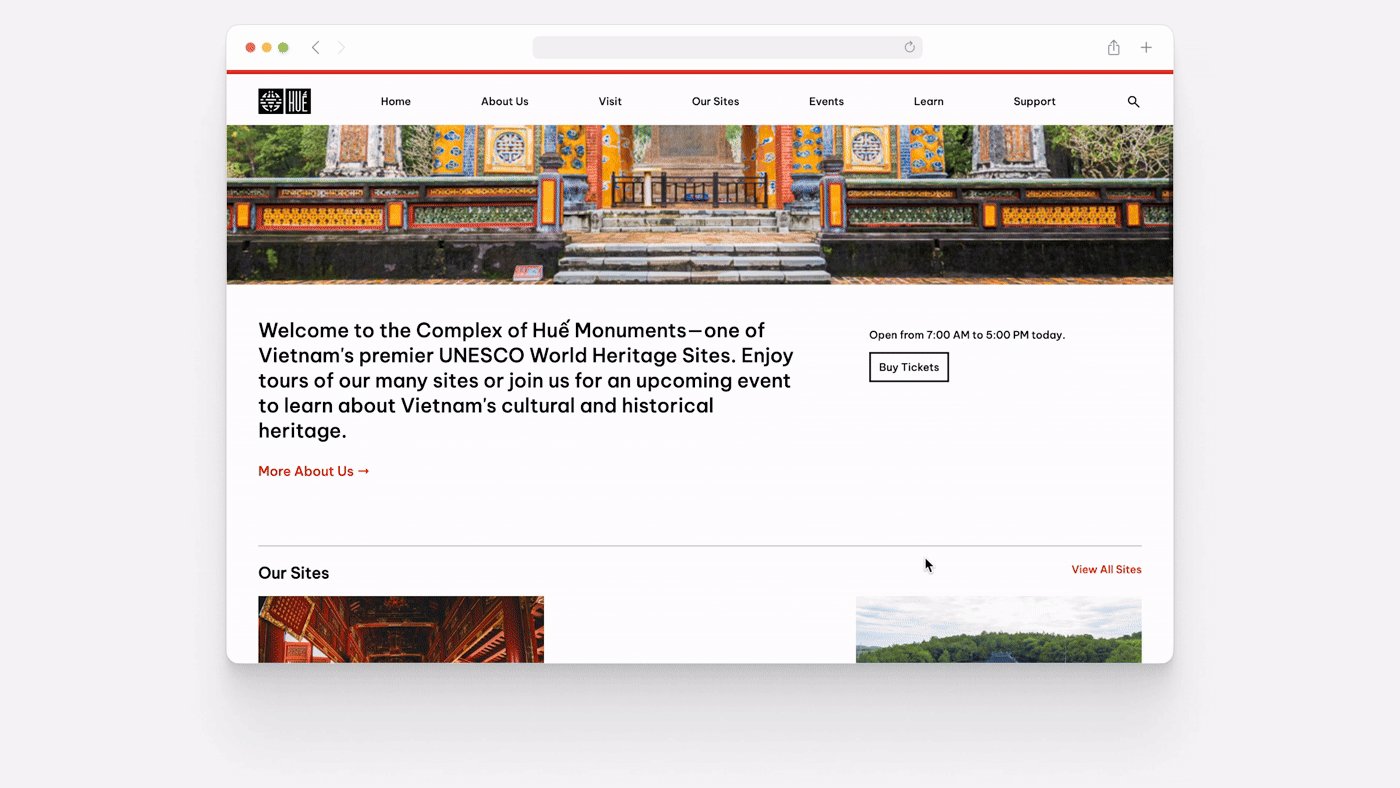
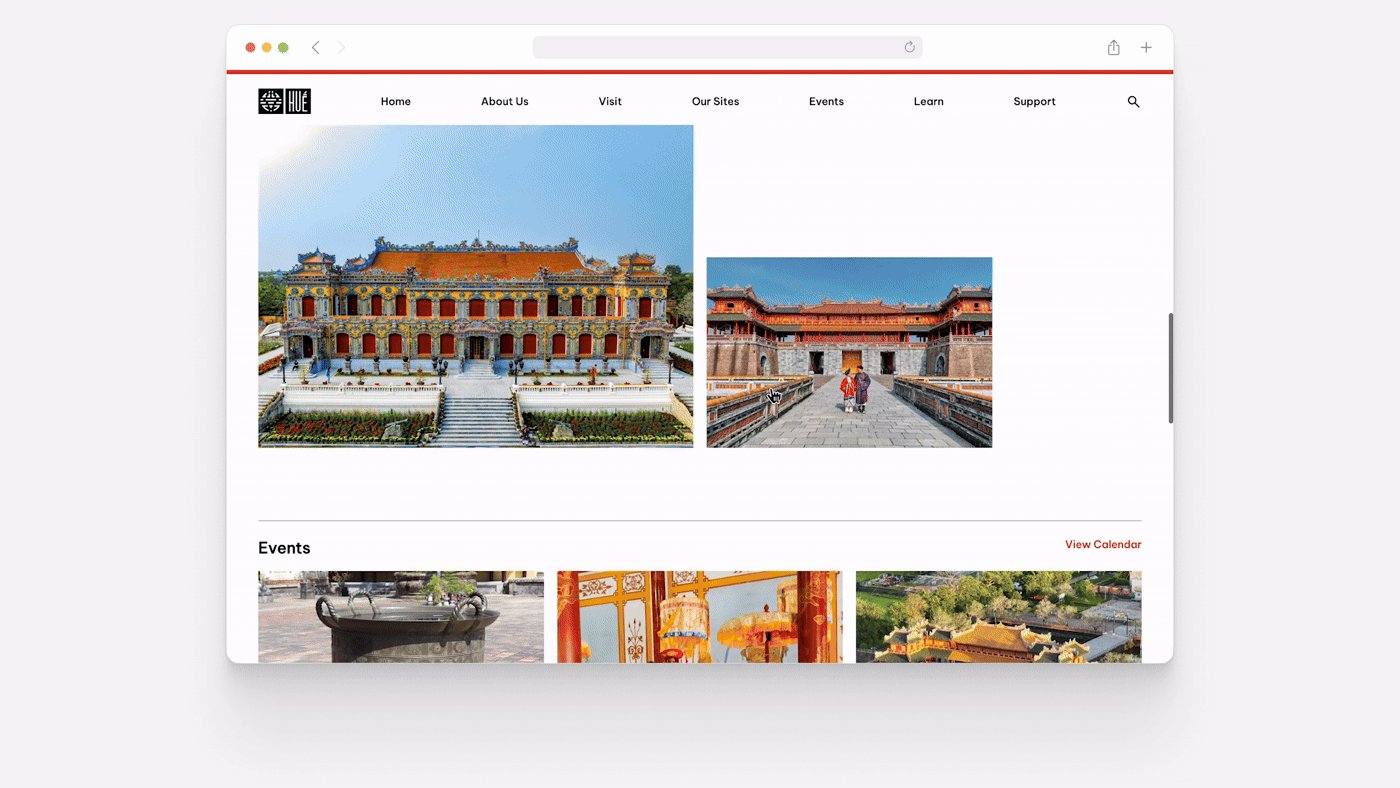
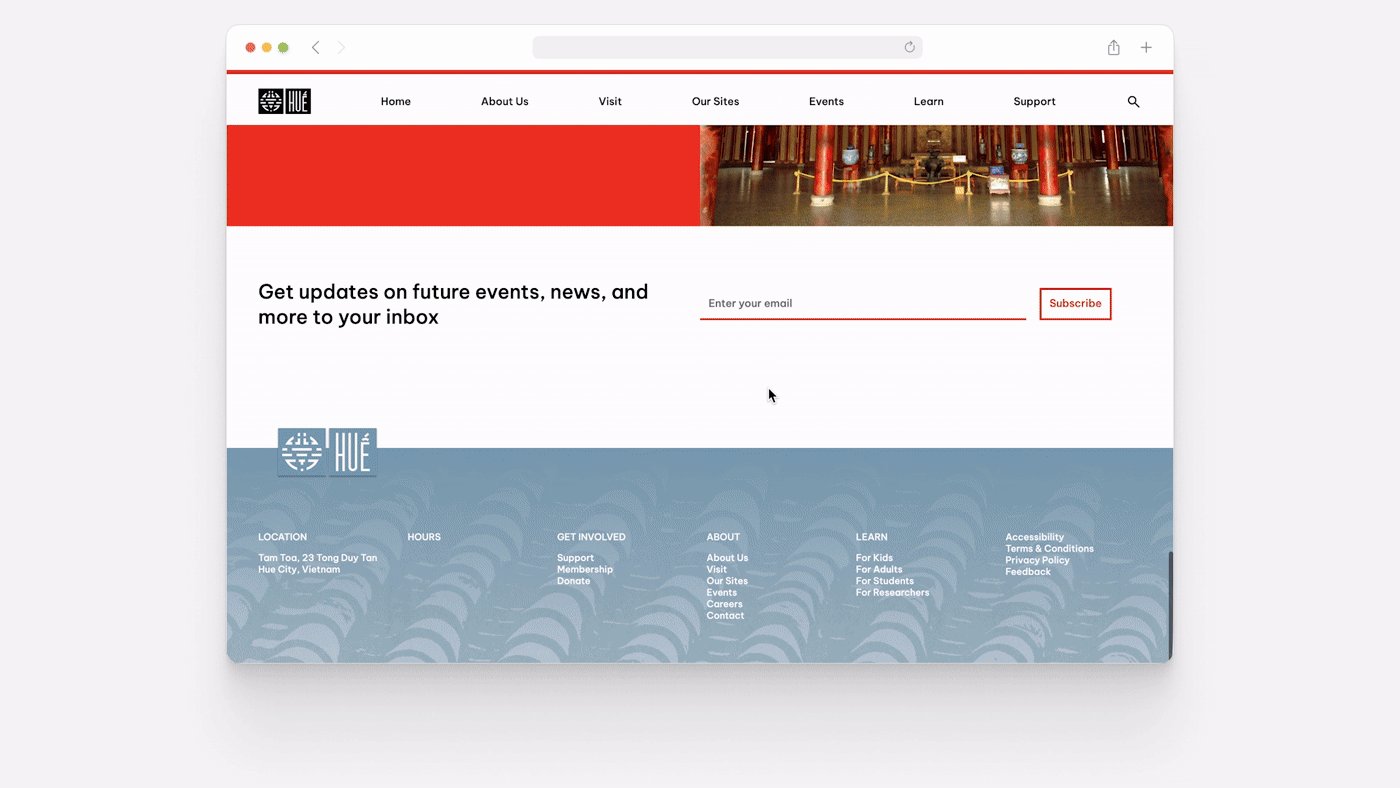
Complex of Hué Monuments
( Brand Identity, Web Design )

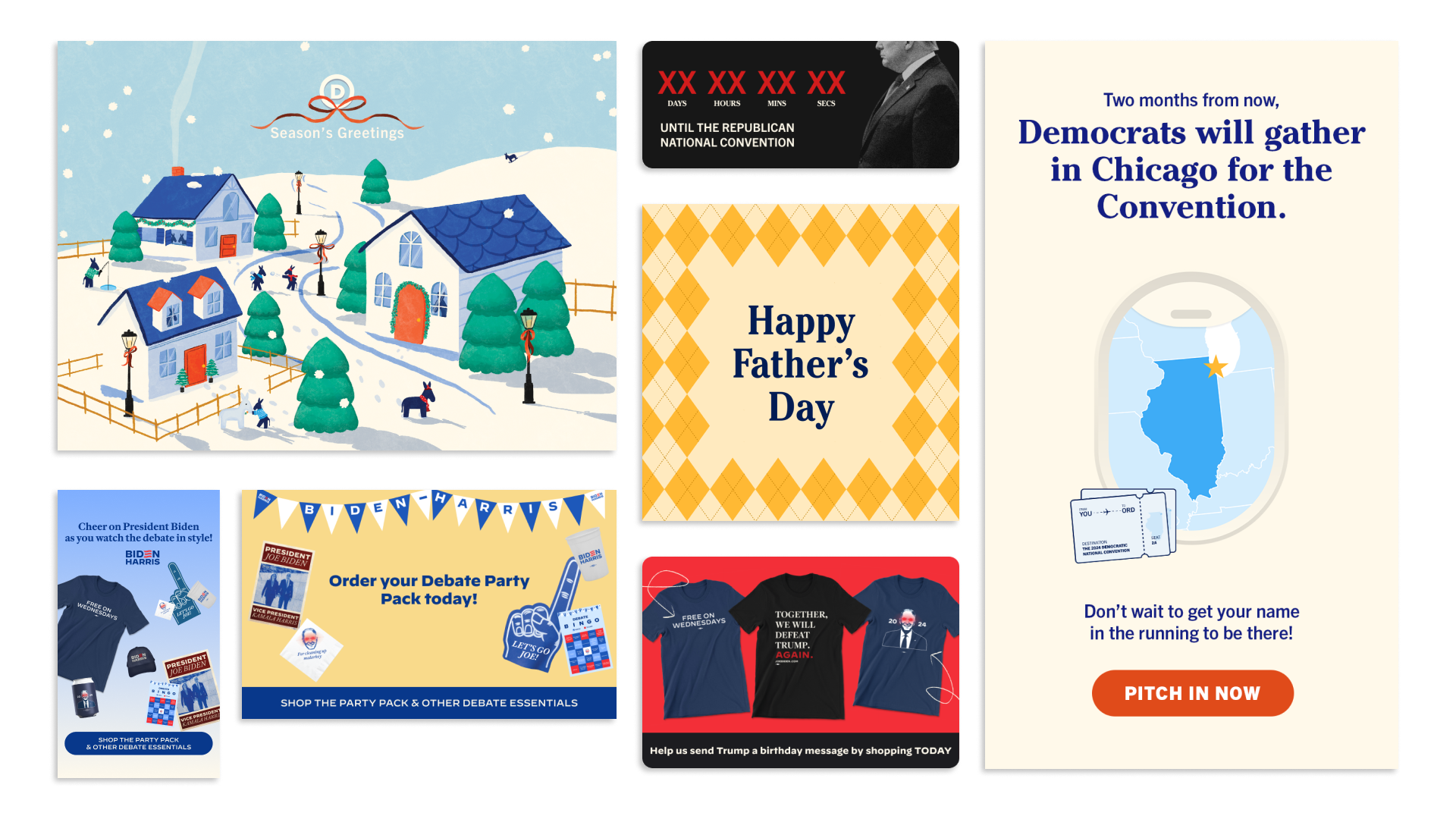
Democratic National Committee
( Content Design )





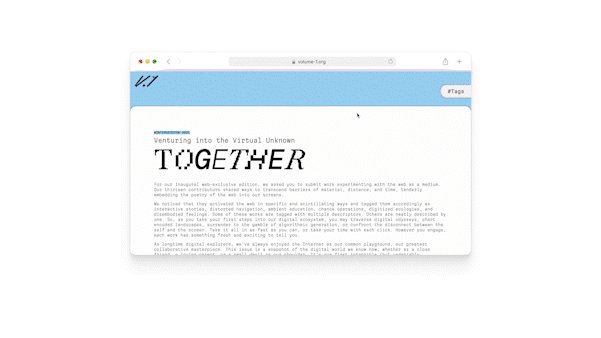
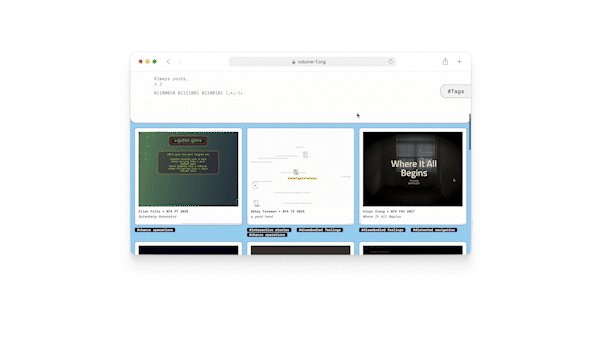
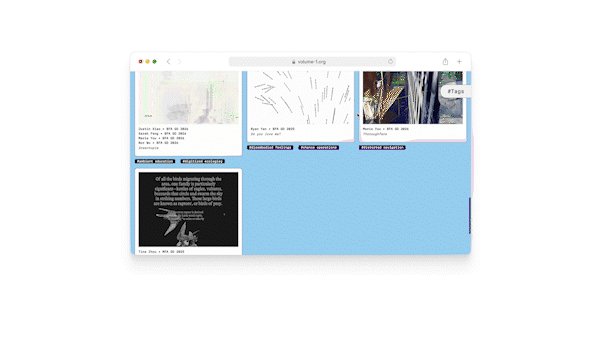
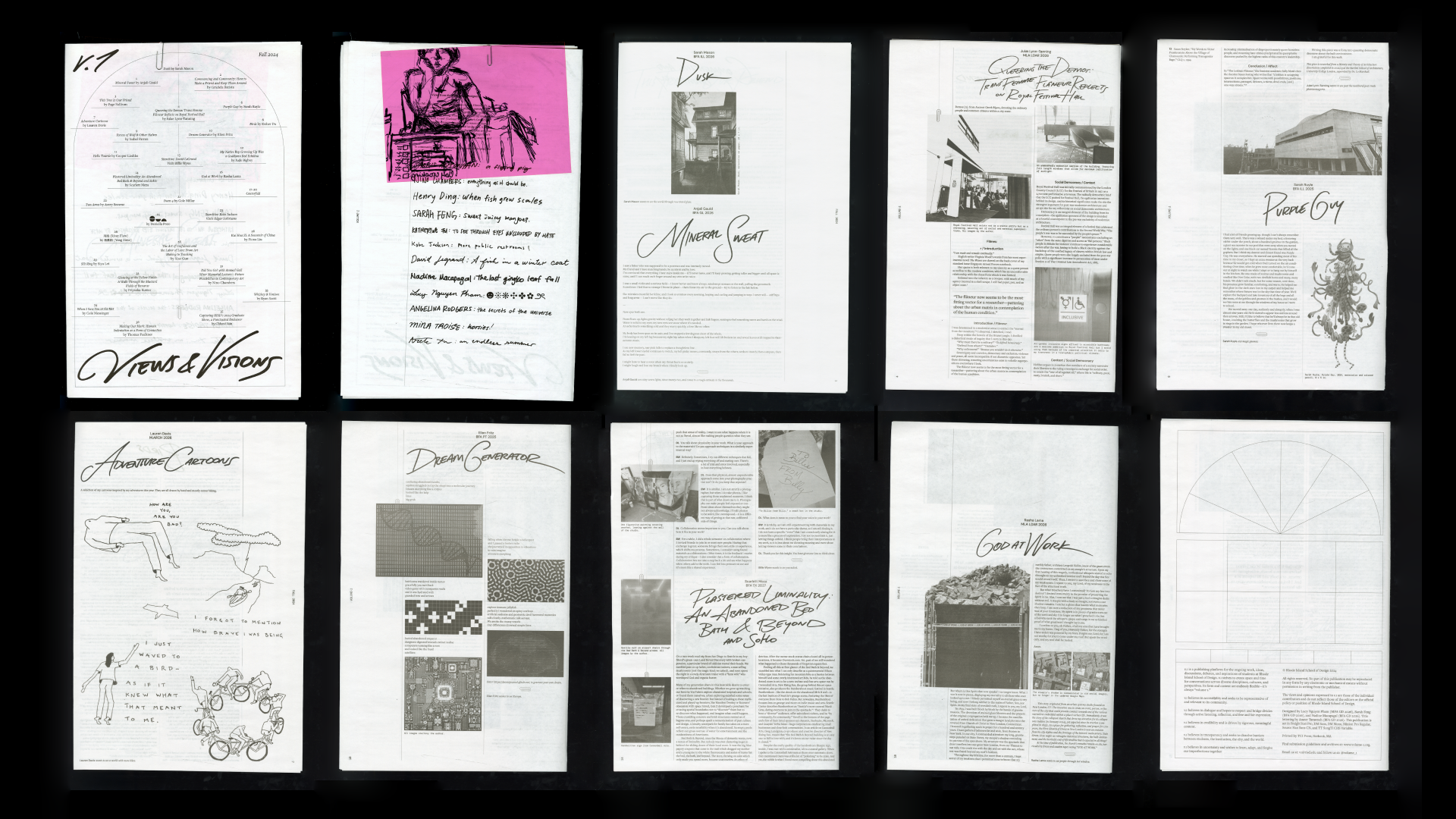
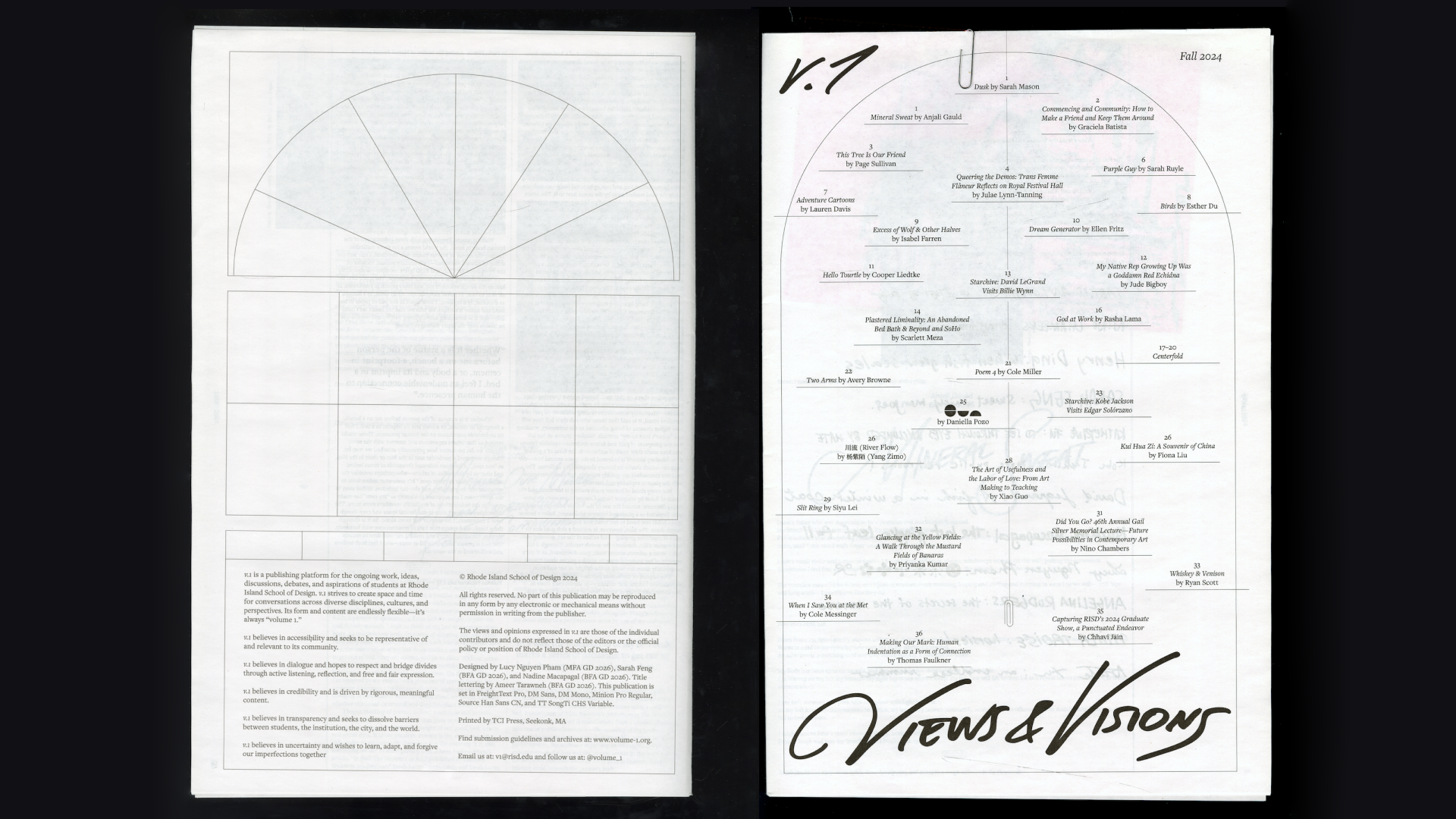
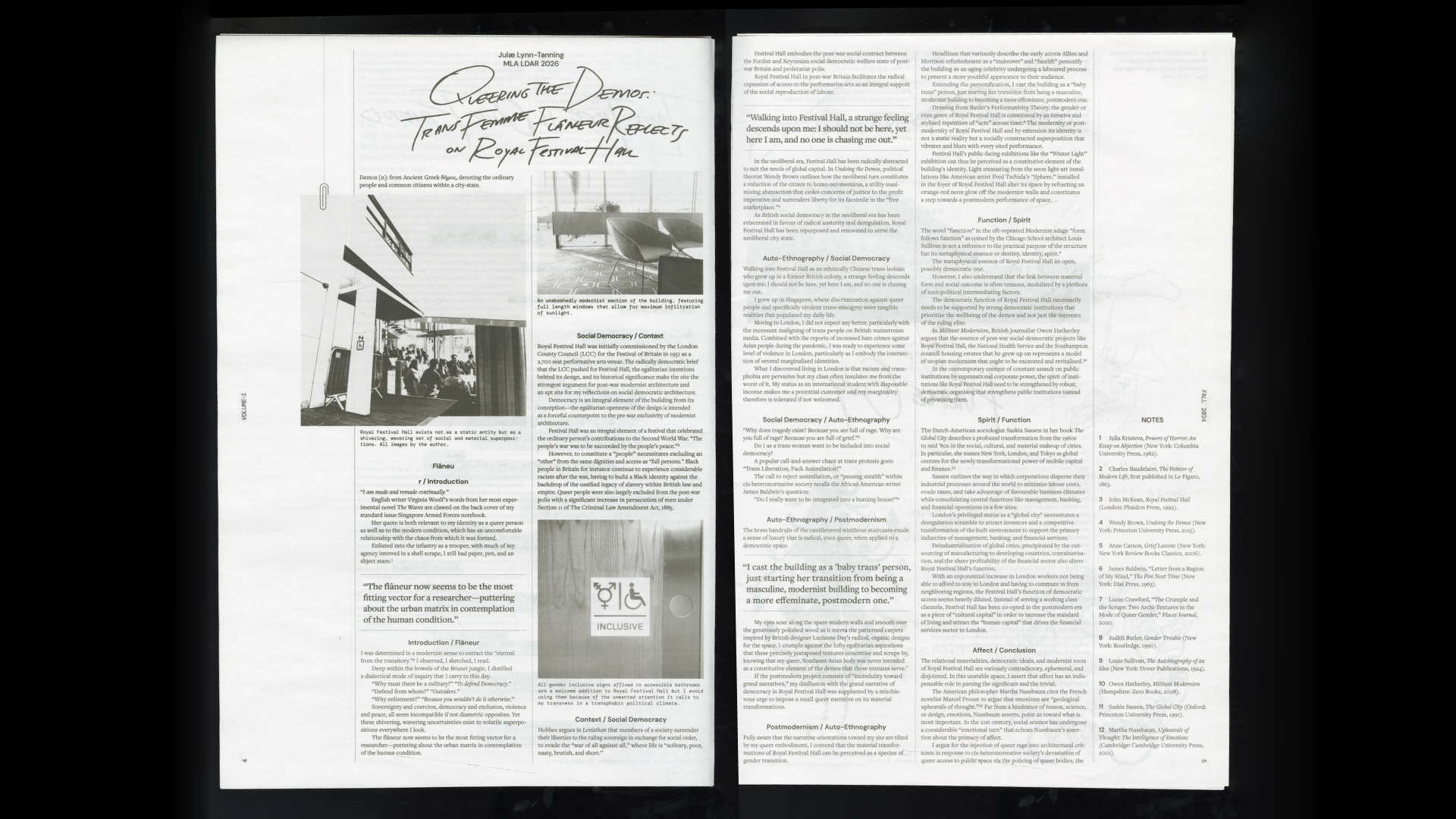
volume-1 (v.1)
( Web Design, Print Editorial Design )